VS Code 1.40 已经发布,开发者已经可以直接从 VS Code 的源代码编译出 Web 版 VS
Code。如果你已经下载并且构建了 VS Code 的源代码,只需运行 yarn
web,就能在 http://localhost:8080/ 访问,如果之前没有在本地构建过,需要在本地先构建 VS Code,然后再运行
yarn web。该版本内容如下:
活动栏指示器
该版本为 Activity Bar 中的活动项引入了一个新的指示器,以使其更加突出并提高可读性。

你可以通过新的颜色标记 activityBar.activeBorder 来控制活动指示器,另外还为 Active 元素引入了一个可选的背景色,activityBar.activeBackplace,配置后可以如下所示:

可定制的窗口边框
新增了 window.activeBorder 和 window.inactiveBorder 两个主题颜色。
- window.activeBorder:设置窗口有焦点时候的边框颜色
- window.inactiveBorder:设置窗口失去焦点时候的边框颜色

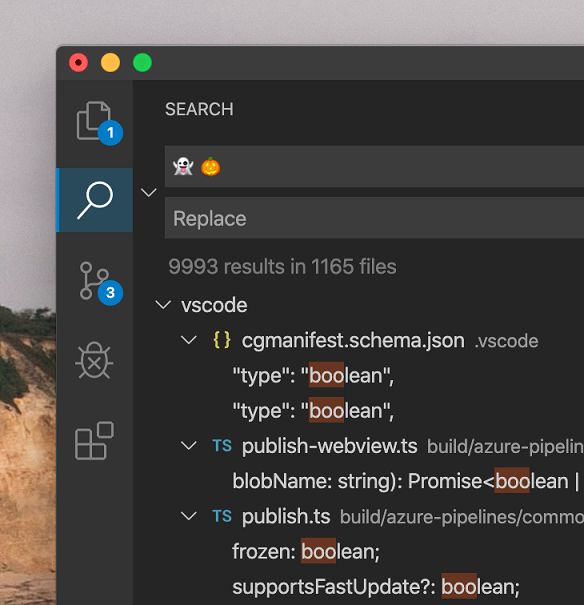
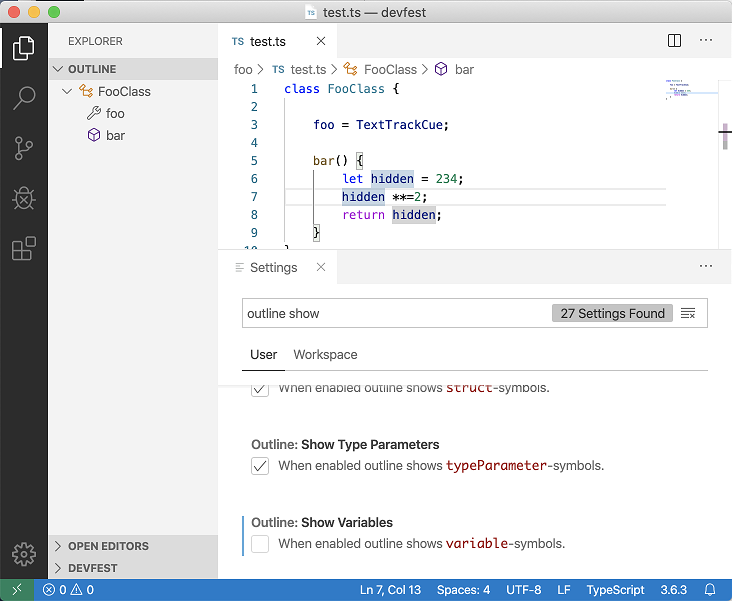
面包屑导航(breadcrumbs)的类型过滤器
新增了多个设置 outline.showVariables、outline.showFunctions 等等以及 breadcrumbs.showVariables。

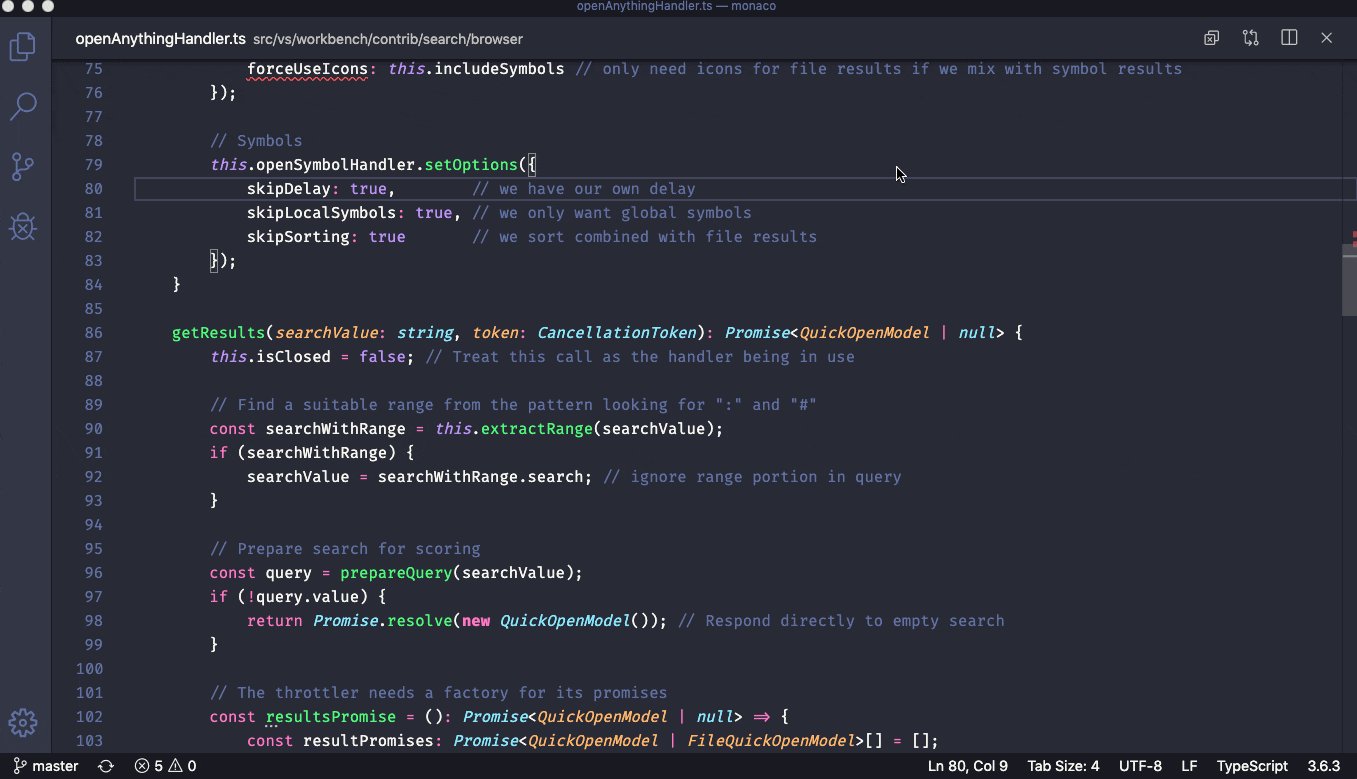
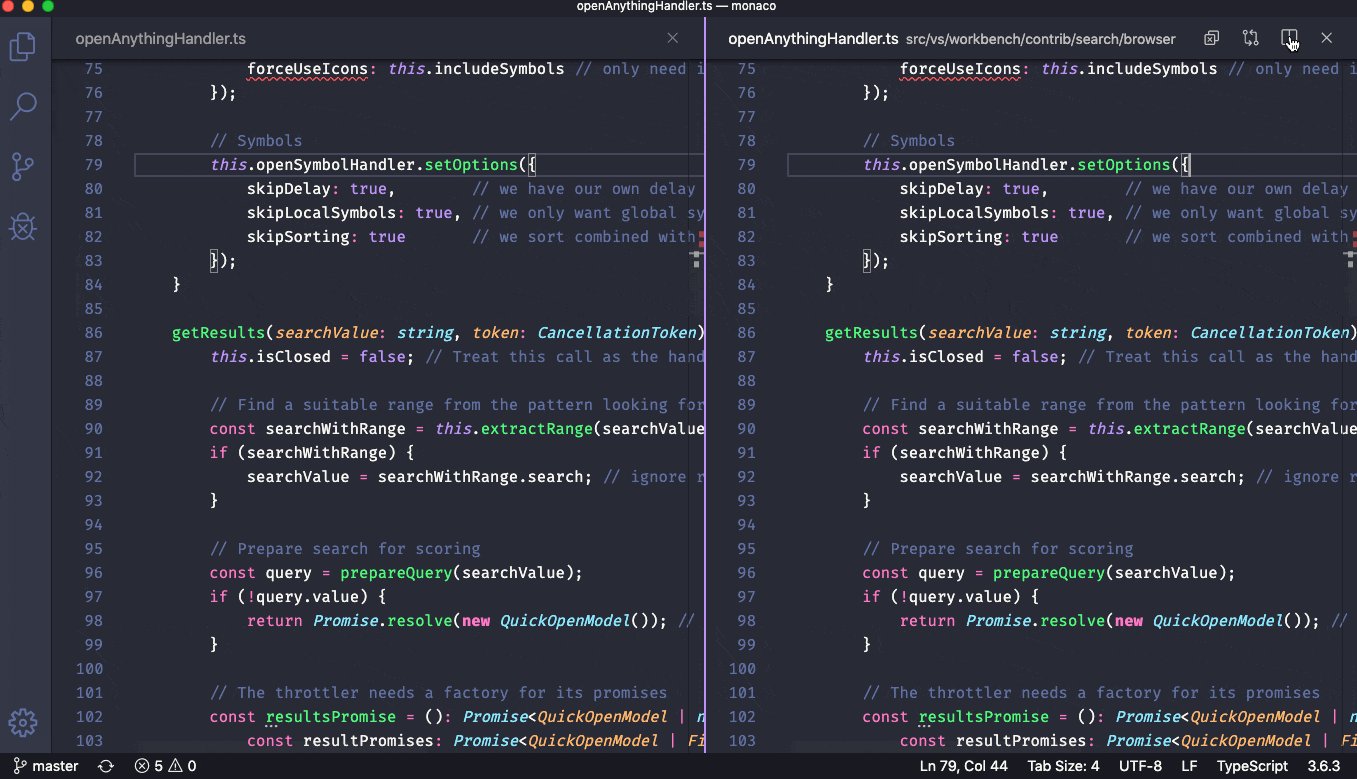
在分割编辑器时控制大小
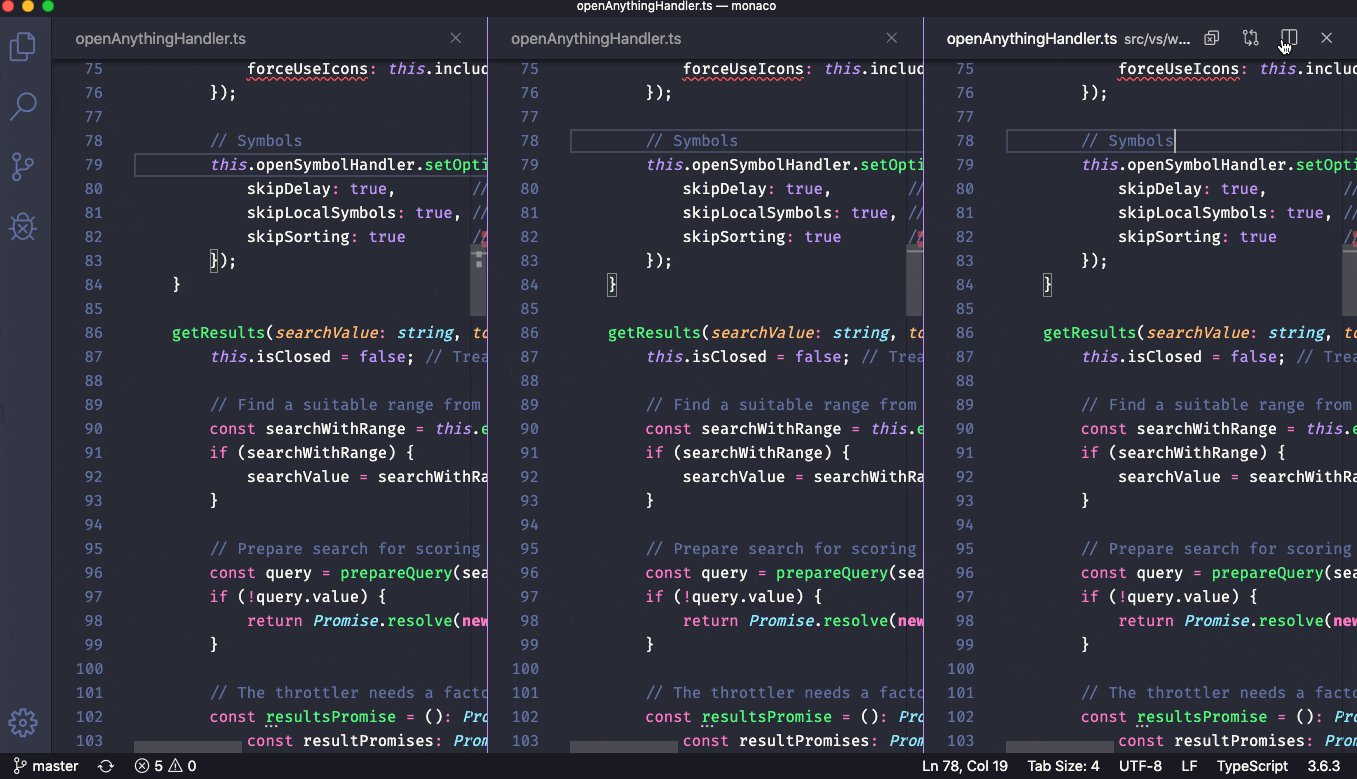
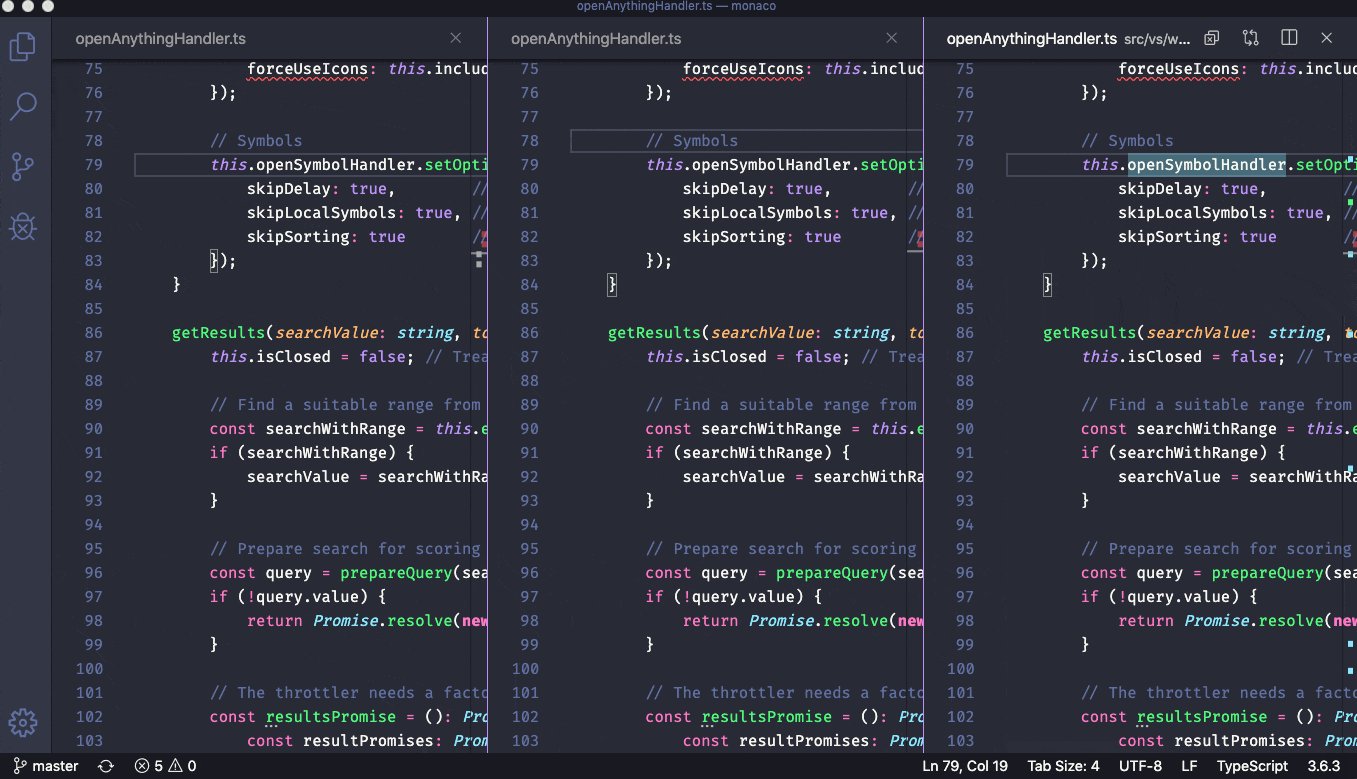
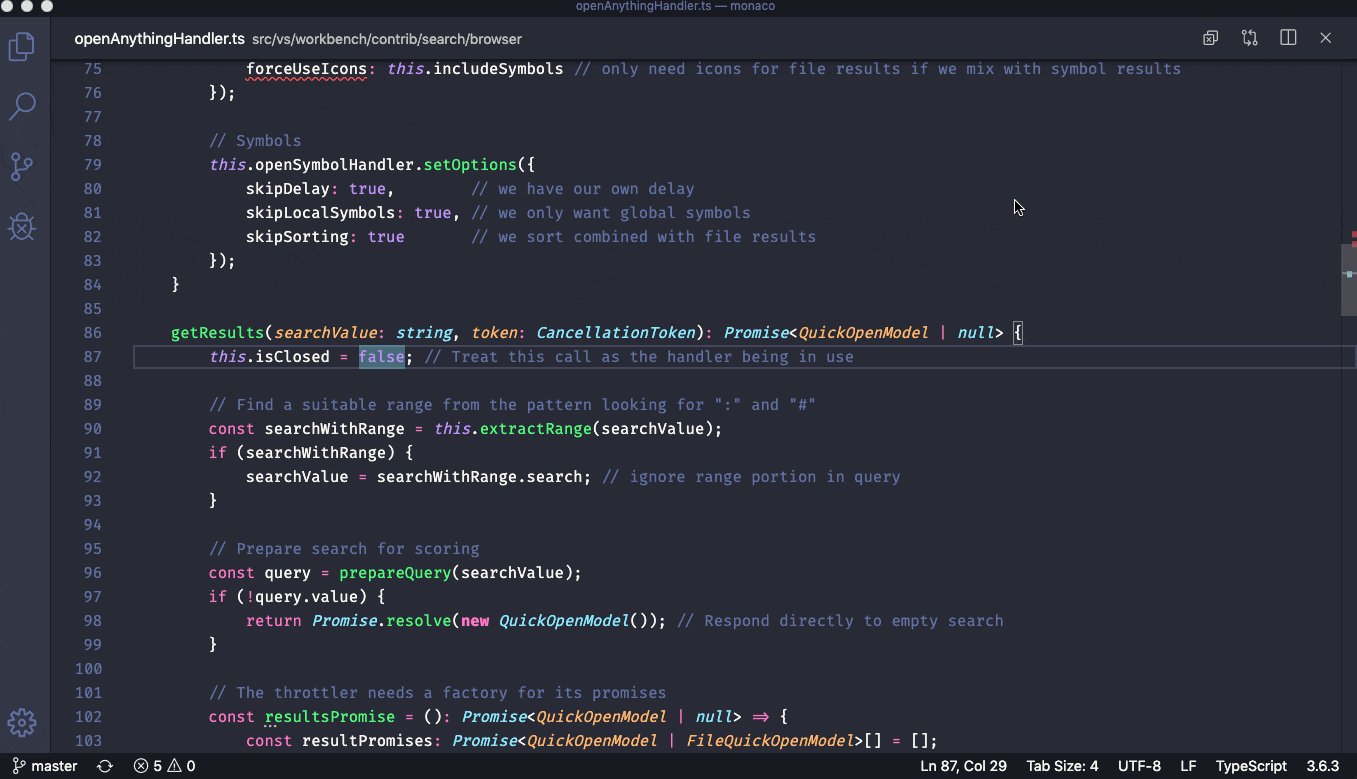
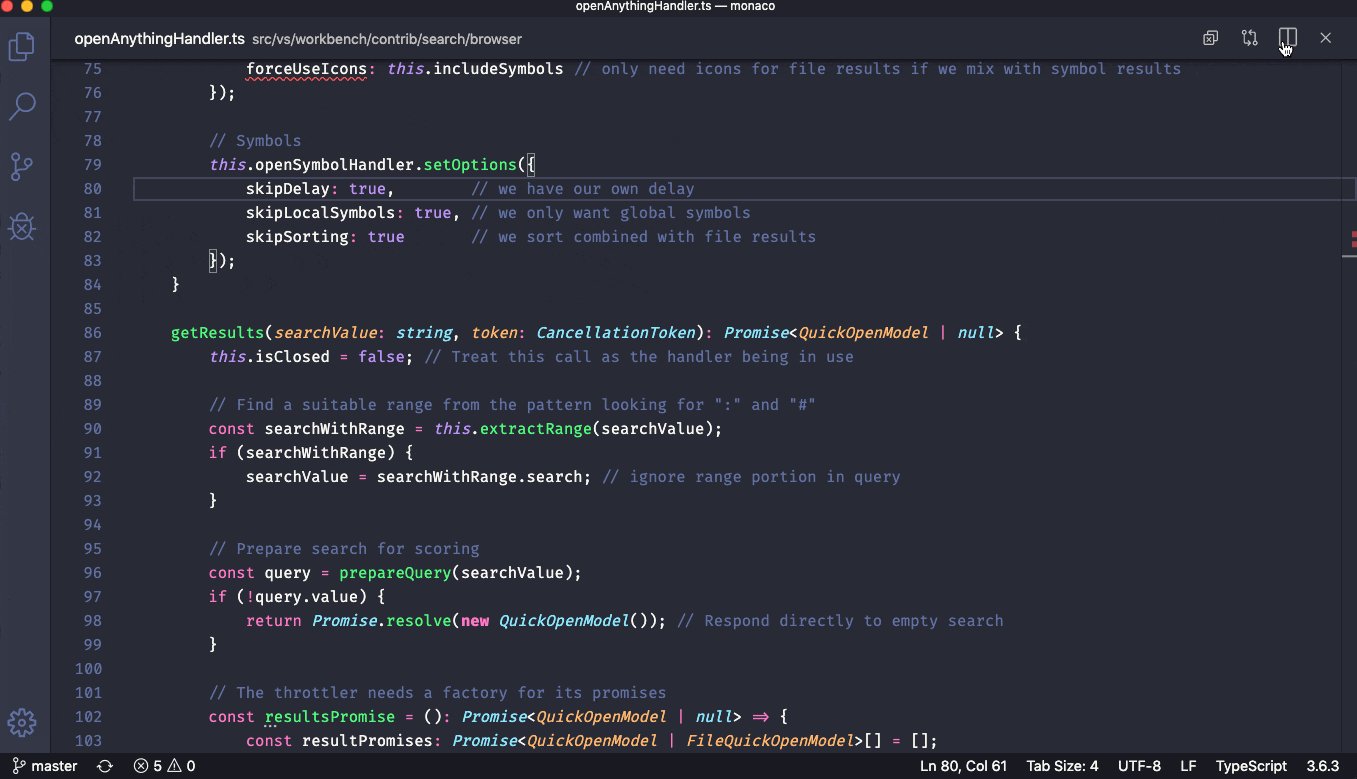
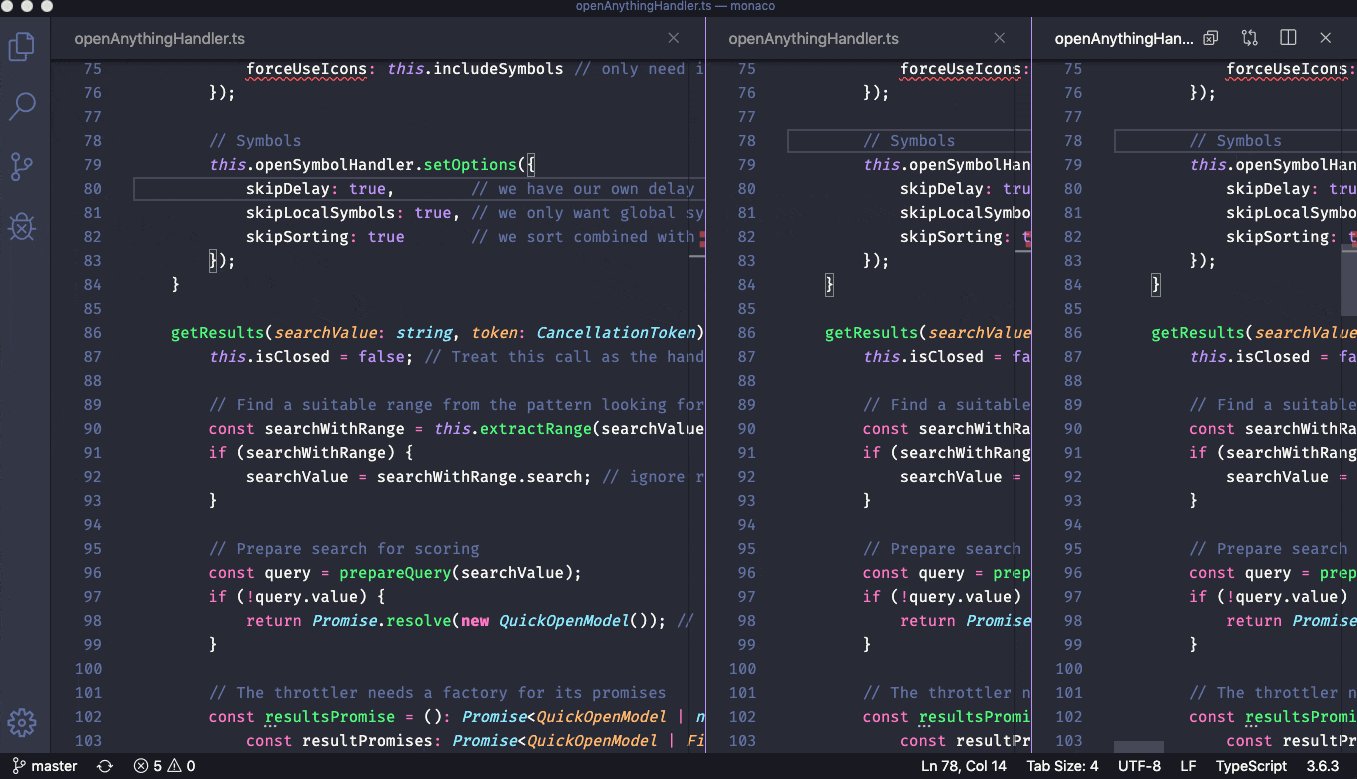
新设置 workbench.editor.splitSizing 用来分割窗口时调整编辑器的布局。默认情况下是平均分配,如下所示:

将此设置更改为“split”,以便将当前编辑器分成两部分,而不影响其他编辑器的大小:

根据语言设置行尾字符
可以根据不同的语言来设置行尾字符(files.eol)。
"[mylanguage]": {
"files.eol": "\n"
}
改进括号匹配
以前,VS Code 只会在光标位于括号字符旁边时突出显示匹配的括号。现在,VS Code 将始终突出显示括号(如果它们存在的话)。

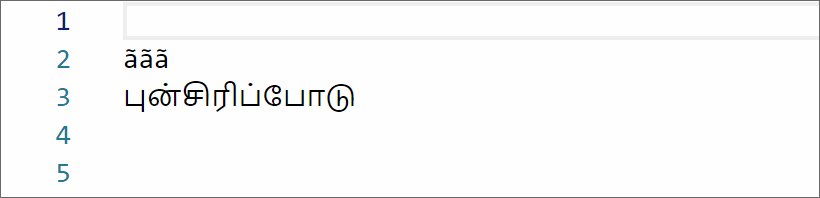
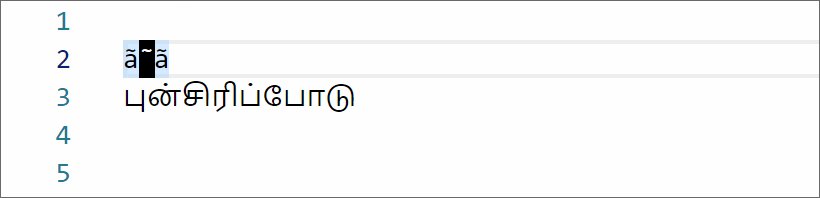
改进 Unicode 组合字符处理
以前:

现在:

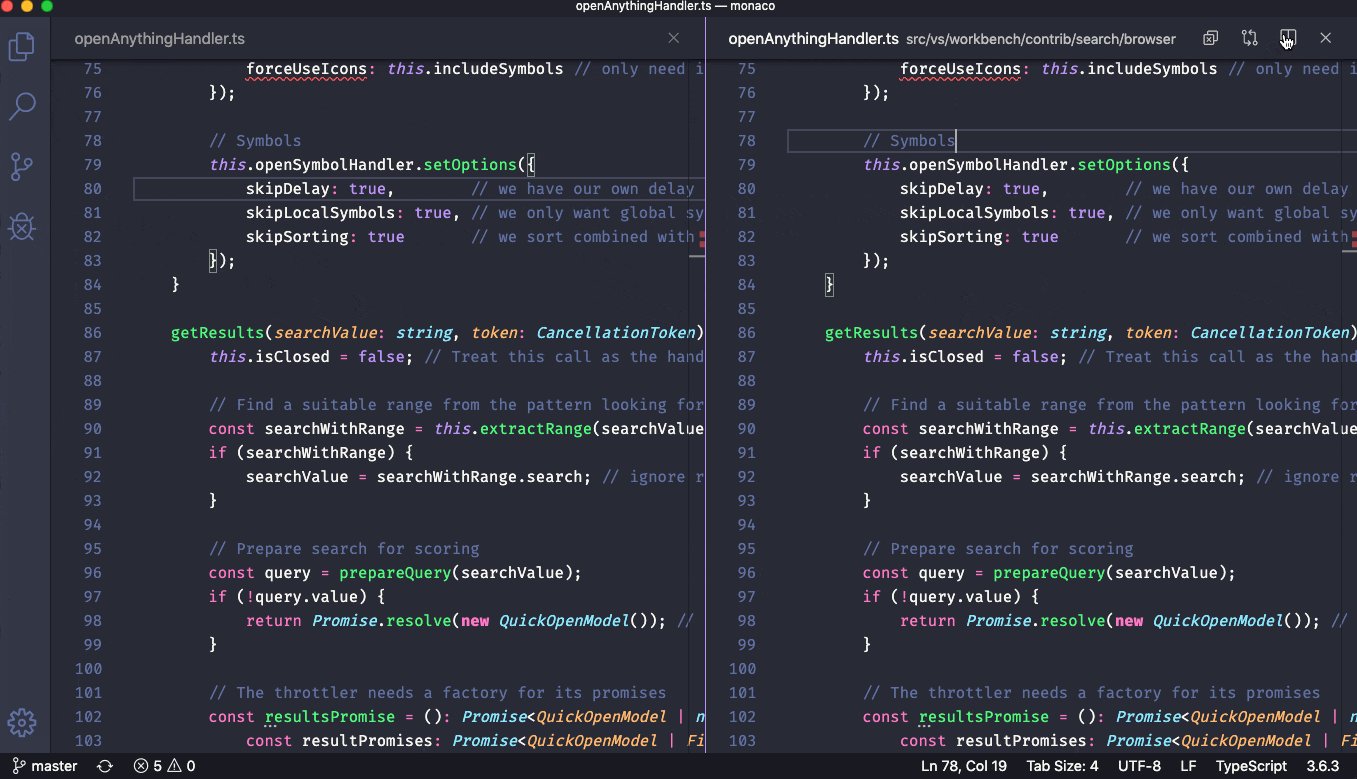
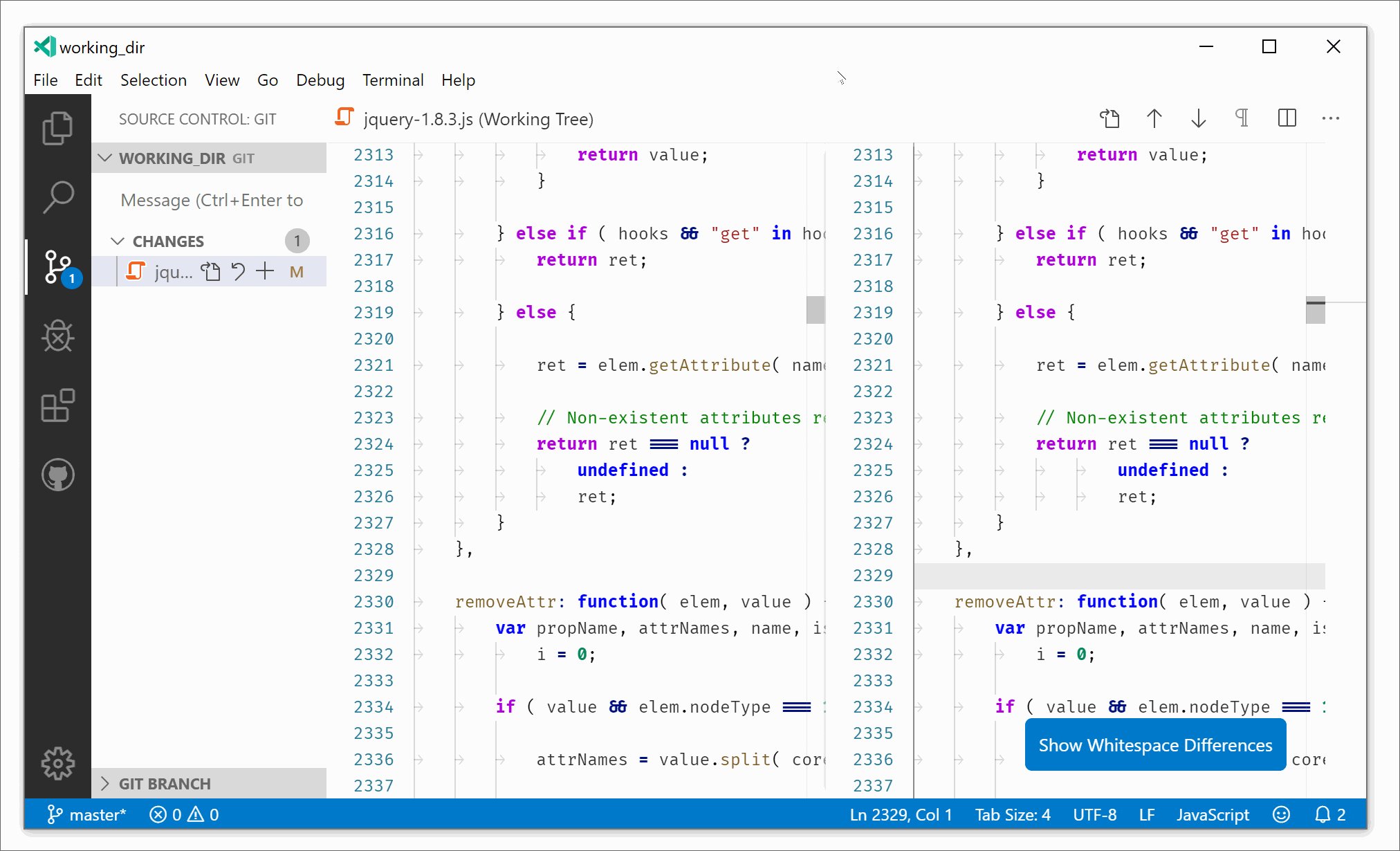
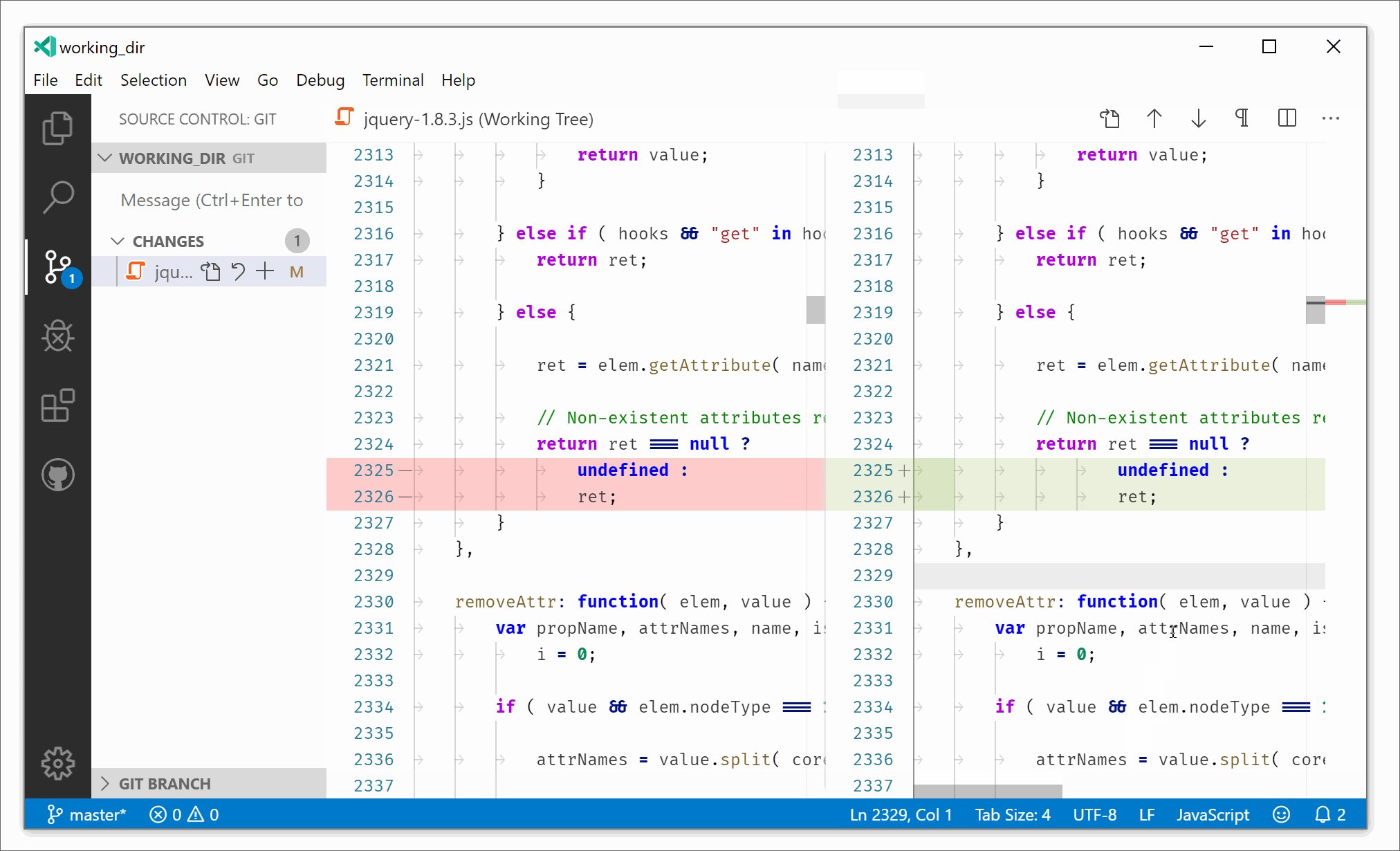
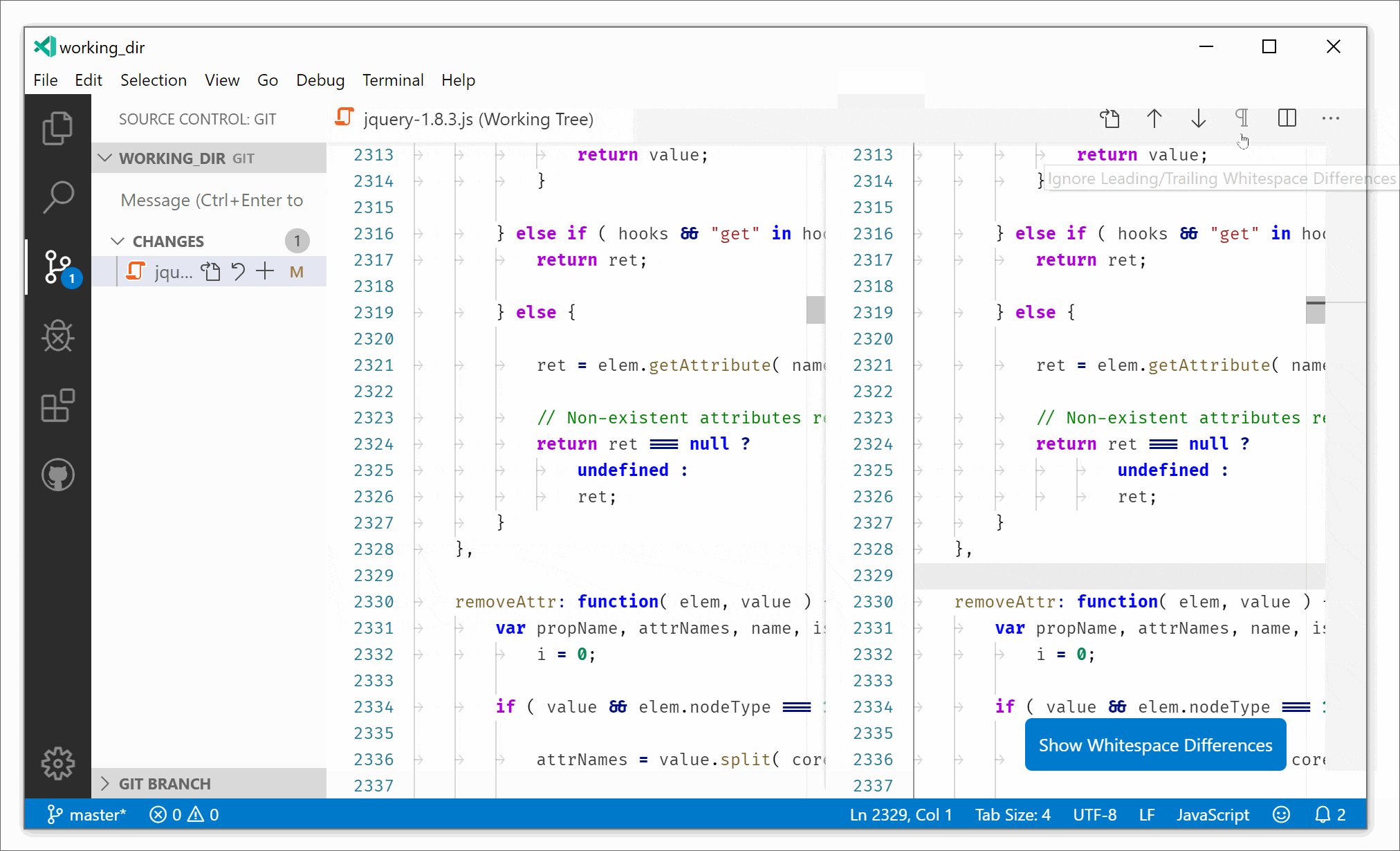
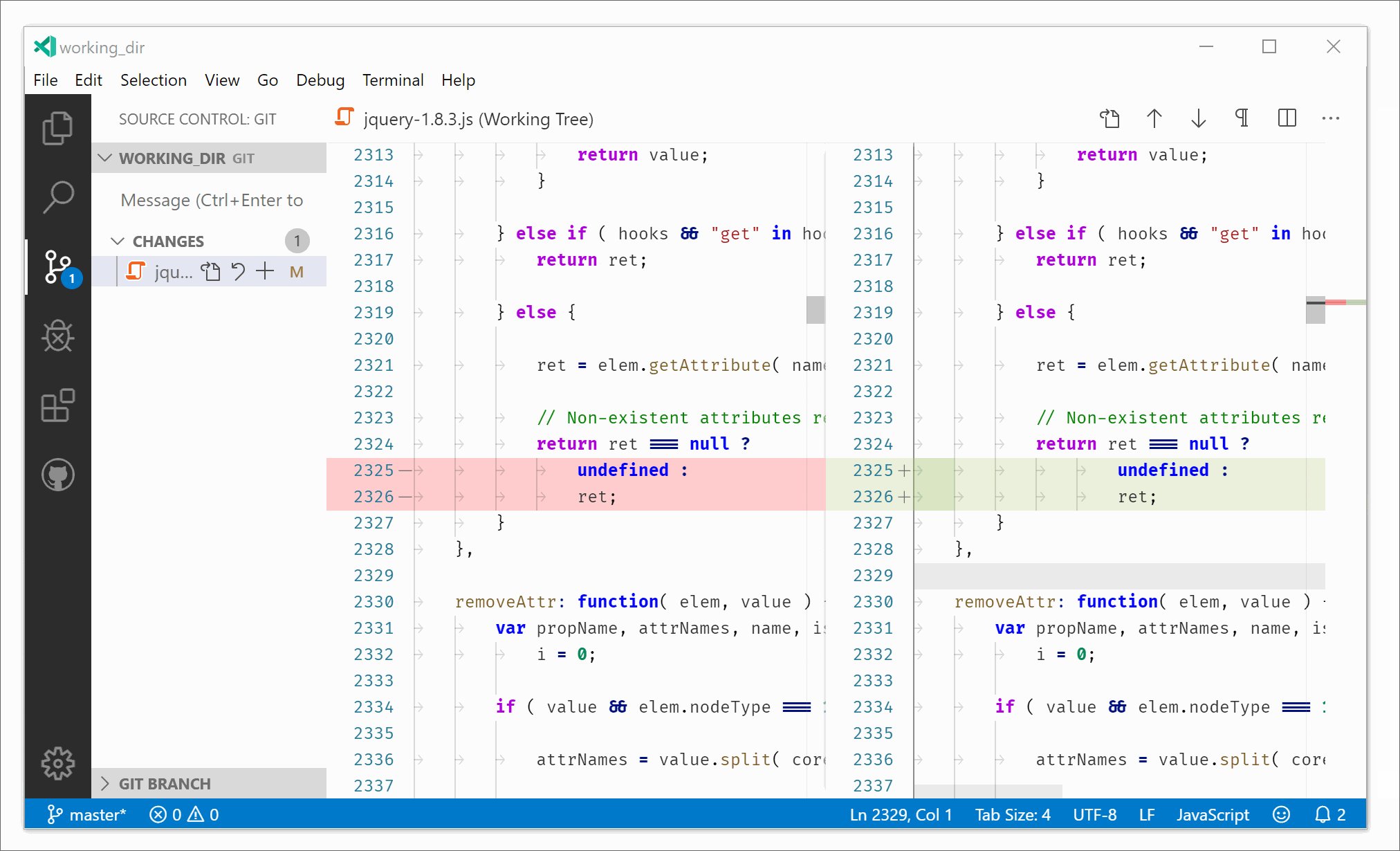
diff 编辑器改进
通过 Show/Ignore Trim Trailing Whitespace Difference, 可以设置是否比较空白字符。

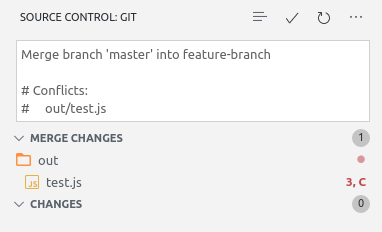
Git:自动的 commit message
如果 VS Code 检测到当前是一个 merge 的 commit,则会自动补全 commit message。

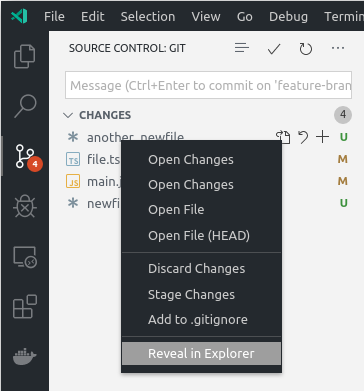
Git: Reveal in Explorer
在 Git 的文件管理器的右键菜单中,新增了 Reveal in Explorer 选项。

Git: Clone progress
clone 操作支持在右下角通知中显示进度:

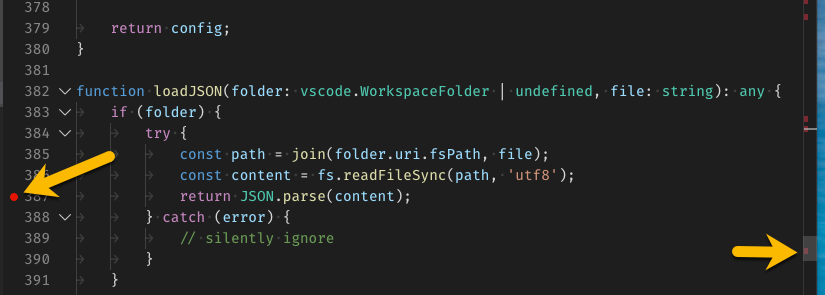
overview ruler 显示断点
通过设置 debug.showBreakpointsInOverviewRuler,可以在右侧的 overview ruler 中显示断点。

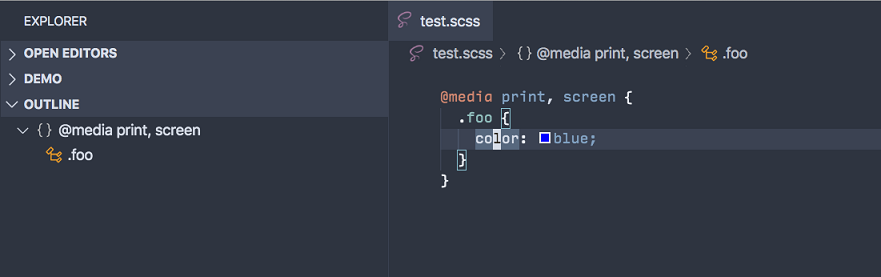
CSS media query 符号
在 CSS/SCSS/Less 文件中,media query 符号会在 Outline 和 Breadcrumb 显示。

更多内容请见发布说明。
参考:玩转 VS Code |