Ant Design 3.24.0 发布了,更新内容如下:
- Table
- 新增
tableLayout 属性,支持设置表格的 table-layout 布局,并在固定表头/列下默认开启 tableLayout="fixed",解决因为表格自动根据内容排版造成的列对齐问题。#17284 - 新增
column.ellipsis 支持单元格内容自动省略。 - 新增
scroll.scrollToFirstRowOnChange 属性,用于设置在翻页后是否滚动到表格顶部。#18726 filterDropdown 新增 visible 参数,用于获取下拉框的显示状态。#17614 @sedxtitle 方法新增 sortColumn 参数,用于获取当前排序的列。#19012 @swillis12- 排序时
onChange 的 sorter 参数将始终包含 column 信息。#19226 - 修复过滤下拉菜单的间距问题。#e1a4f28
- Anchor 新增
onChange 属性,用于监听锚点链接的改变。#18715 - Upload
- Input.Search 新增
loading 属性,用于展示加载中的状态。#18771 - Grid 的
gutter 属性新增垂直间距的支持,现在你可以给 gutter 设置一个数组,数组的第二个值就表示垂直间距。#18979 - message 新增支持通过唯一的
key 来更新内容。#18678 - Layout 新增
zeroWidthTriggerStyle 属性以控制当 collapsedWidth 为 0 时,出现的特殊 trigger 的样式。#19079 - Drawer 新增
drawerStyle 和 headerStyle 属性。#19109 - PageHeader
- ConfigProvider
- 新增
pageHeader 用于全局控制 PageHeader 的样式。#19100 - 修复 moment 不能被 tree shaking 的问题。#19115
- 修复 TreeSelect 的
removeIcon 和 clearIcon 属性不生效的问题。#18949 - 修复 Tree 设置
showLine 后 switcherIcon 不生效的问题。#18829 @MrHeer - 修复 Slider 组件设置
handle 大小后定位错误的问题。#19120 - Collapse
- 修复 Tree.DirectoryTree 组件传入
treeData 时 defaultExpandAll 不生效的问题。#19148 - 修复 Dropdown 下部分 Menu 样式错乱的问题。#19150
- 修复 Cascader 的
placeholder 国际化错误。#19227 @kagawagao - 新增 less 变量
@typography-title-margin-top 和 @typography-title-margin-bottom。#18746 - 废弃 Input.TextArea 的
autosize 属性,请使用 autoSize 代替。#19177
更新说明及下载地址
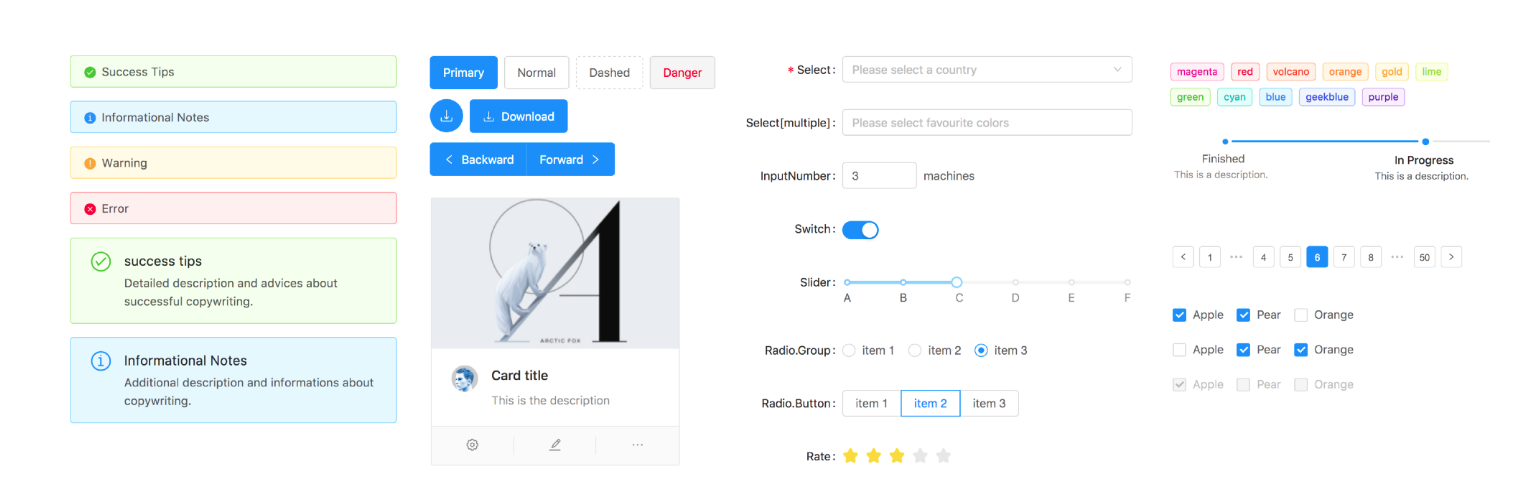
Ant Design 是阿里开源的一套企业级的 UI 设计语言和 React 实现,使用 TypeScript 构建,提供完整的类型定义文件,自带提炼自企业级中后台产品的交互语言和视觉风格、开箱即用的高质量 React 组件与全链路开发和设计工具体系。

|