新增地图图表类型map;新增多Y轴绘制,支持全部直角坐标系类图表类型。
未来计划(V1.0 至 2.0 版本)
- 2019.08.xx 推迟计划加入
第二种仪表盘样式,增加《亲手教您如何改造 uCharts,打造您的专属图表》教程。 - 2019.08.xx 计划加入
渐变颜色填充 功能,支持柱状图、区域图、混合图、圆弧进度条。 - 2019.08.xx 计划修复折线图样式为曲线时,个别情况下曲线超出
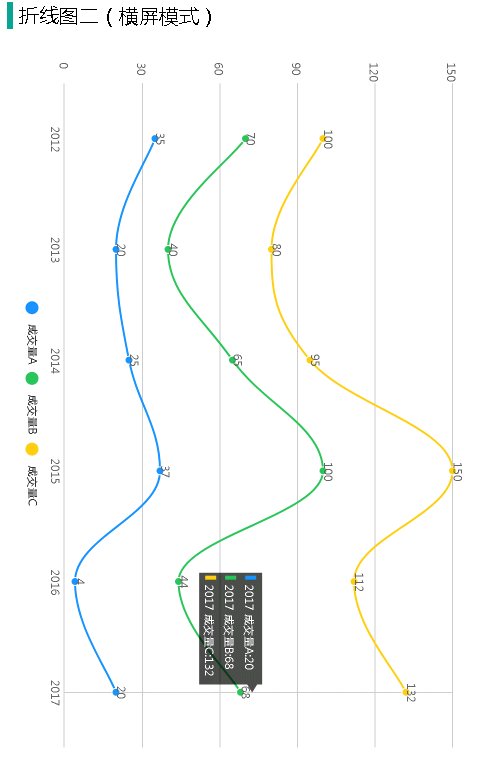
X 轴的问题。
未来计划(全新 V2.0 版本)
2019.5.20 重要又浪漫的日期,uCharts 团队正式成立了。
我们将以追求极致、追求完美的极客精神来打造 uCharts。uCharts2.0 版本正在前期策划中,将以全新结构重写 uCharts,支持多 Y 轴、多 X 轴、自定义图例位置、以及更多图表类型,请各位敬请期待。
支持图表类型
- 饼图
pie - 圆环图
ring - 线图
line(直线、曲线) - 柱状图
column(分组、堆叠、温度计) - 区域图
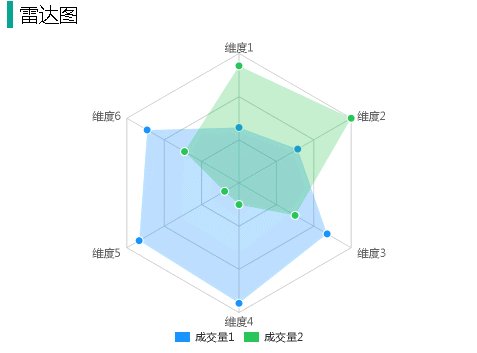
area(直线、曲线) - 雷达图
radar - 圆弧进度图
arcbar - 仪表盘
gauge - K线图
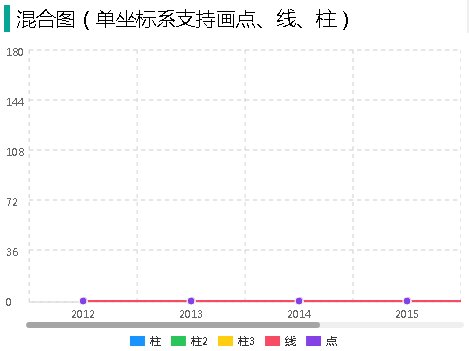
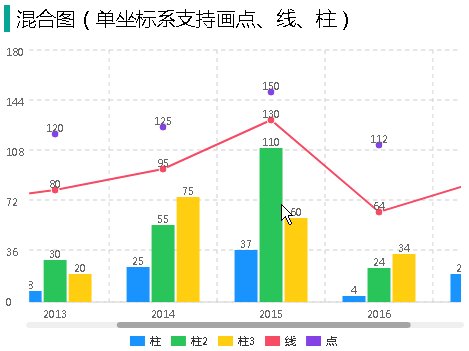
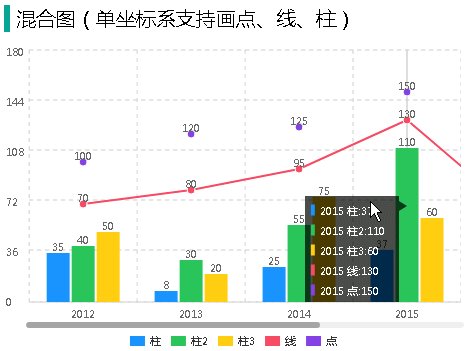
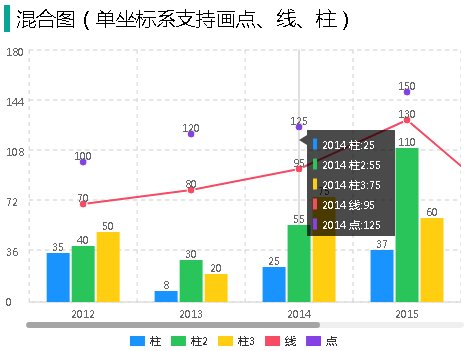
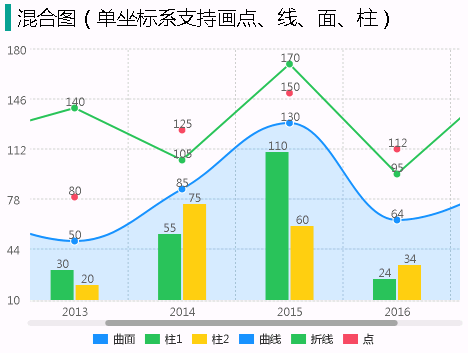
candle - 混合图
mix(支持 Point、Line 直线曲线、Column、Area 直线曲线) - 玫瑰图
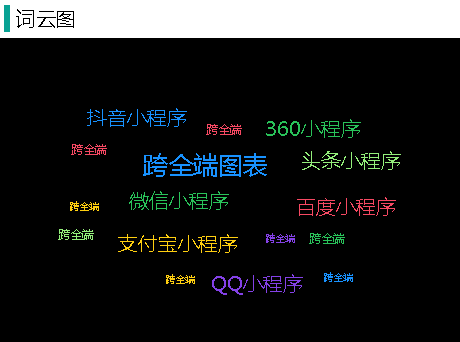
rose(面积模式、半径模式) - 词云图
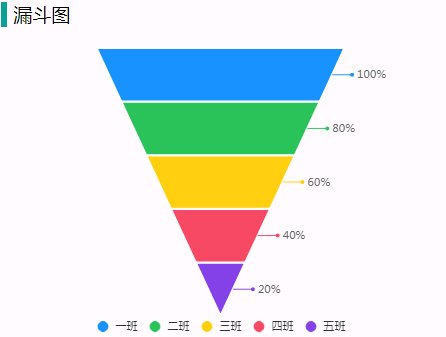
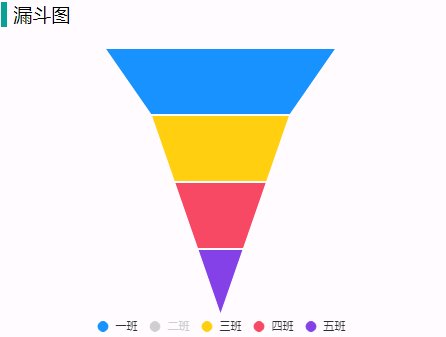
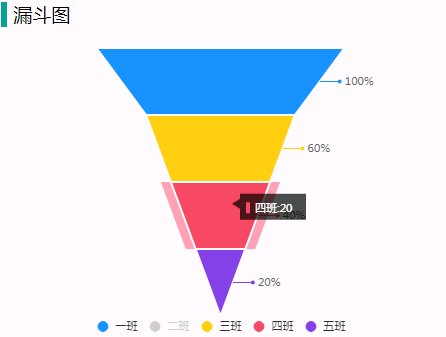
word(横向、横纵混排) - 漏斗图
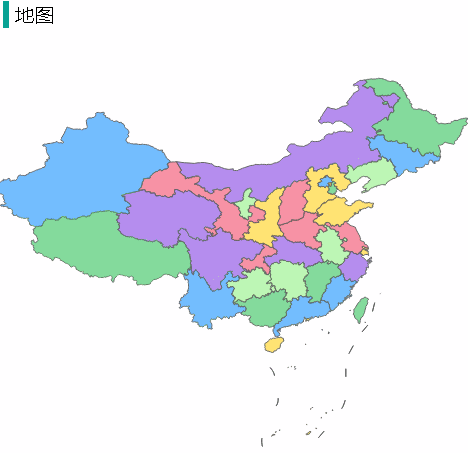
funnel - 地图
map
插件特点
- 改造后的插件可以跨端使用,支持 H5、小程序(微信/支付宝/百度/头条/QQ/360)、APP,调用简单方便、性能及体验极佳。
- 虽然没有 Echarts 及 F2 图表功能强大,但可以实现一套业务逻辑各端通用,并解决了支付宝小程序图表显示模糊等问题。
- 支持单页面多图表,demo 中单页 10 个图表,响应速度超快。
- 支持入场动画及
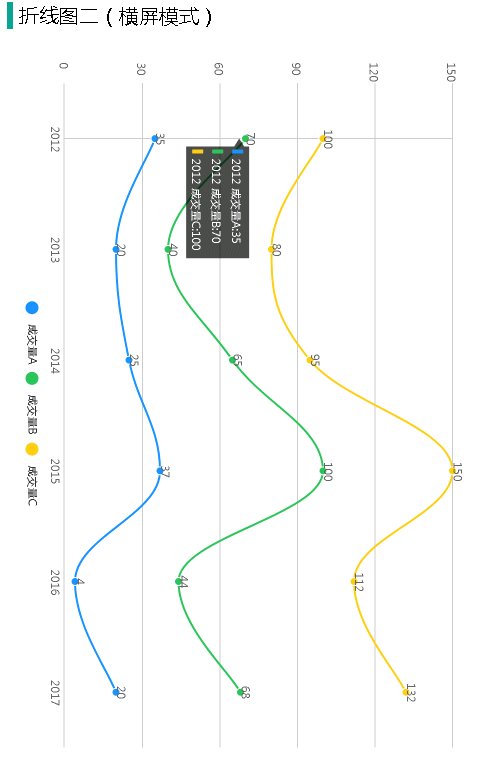
ToolTip 动画效果。 - 独特支持
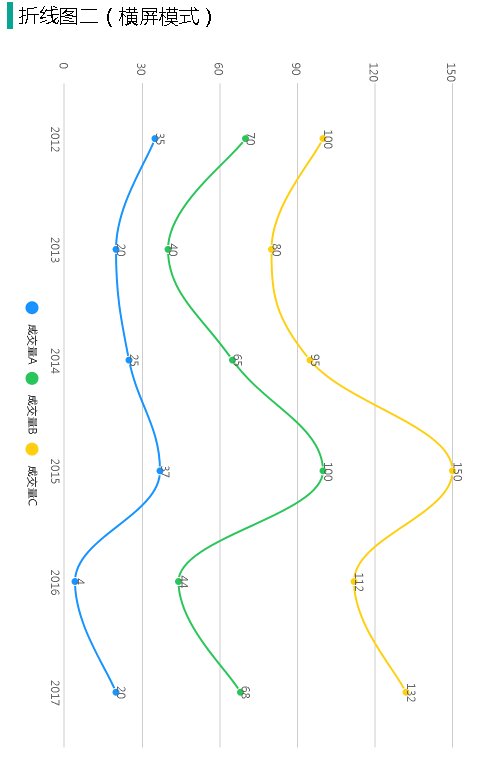
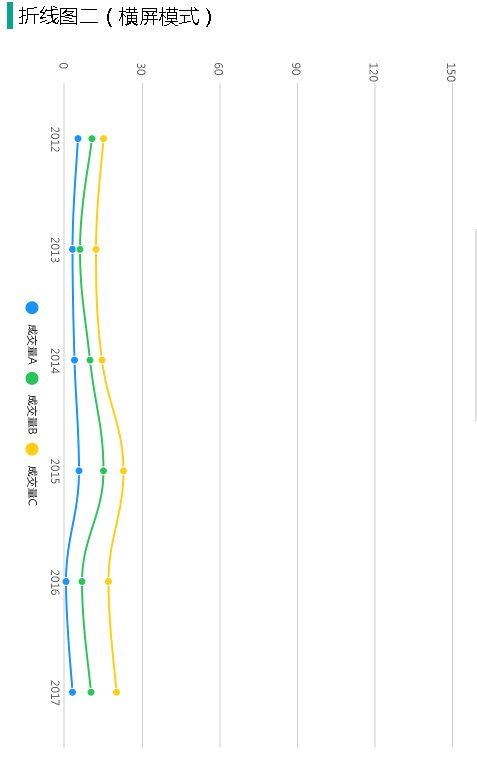
横屏模式。
为何不用 Echarts?
- 相比 Echarts 及 F2 的复杂的设置,本插件几乎等于傻瓜式的配置。
- Echarts 在跨端使用更复杂,本插件只需要简单的两个
<canvas> 标签轻松区别搞定,代码整洁易维护。 - Echarts 在
iOS 端图表显示错位,只能引用网页解决。 - 本插件打包后的体积相比 Echarts 小很多很多,所以性能更好。
- 如果您是
uni-app 初学者,那么强烈建议您使用 uCharts,并且目前可以跨全端通用,减少工作量,增强一致性体验。 - 图表样式均可自定义,懂
JS 的都可以读懂插件源码,直接修改 u-charts.js 源码即可。 - 本插件经过大量测试,反复论证并加以改造而成,请各位放心使用。
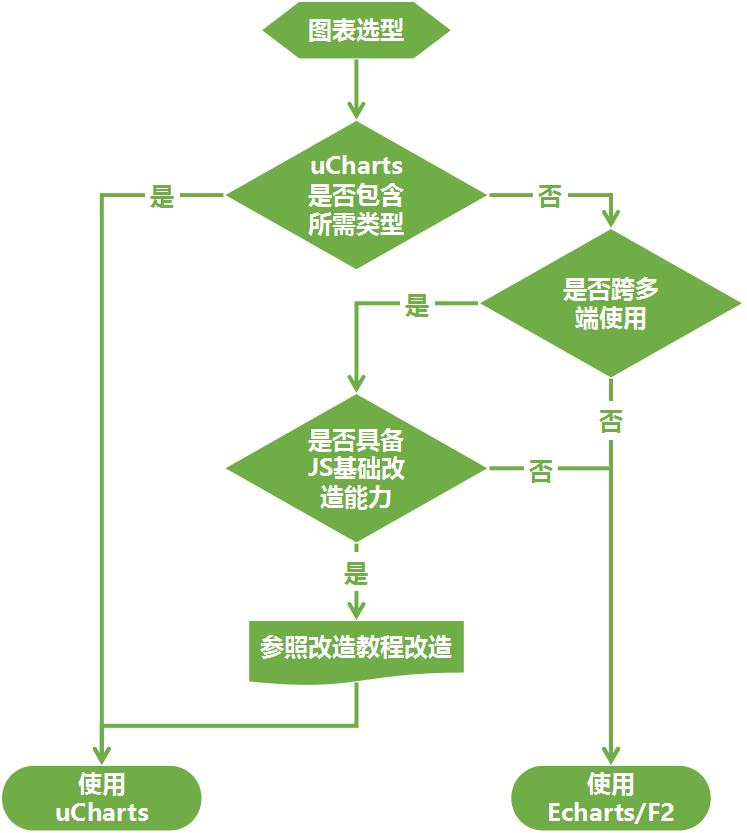
uni-app 图表选型参考流程

亲手教您如何改造uCharts,打造您的专属图表
- 为何要改造 uCharts?
- 并不是所有图表插件直接拿来就可以满足客户需求,如果您的 UI 设计师设计一个图表,如下图:

- 您会发现这个图表即使在 echarts 里也不是很好实现,那么就需要我们自己动手去实现。下面就让我们一起来完成,本文旨在抛砖引玉,希望各位朋友能够更好的应用 uCharts 来完成您的项目,如果您有更好的设计,请提交您的 PR 到 Github uCharts跨端图表,帮助更多朋友,感谢您的付出及贡献!
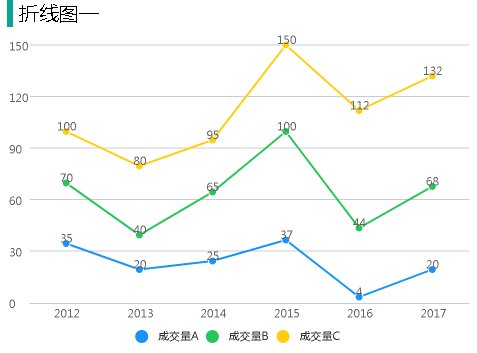
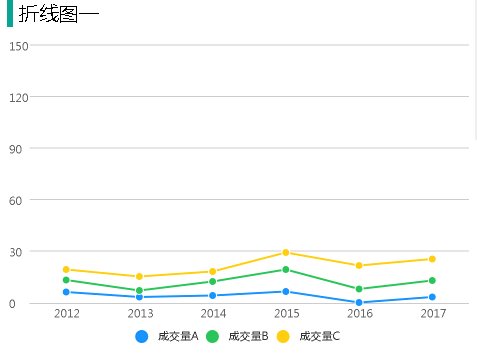
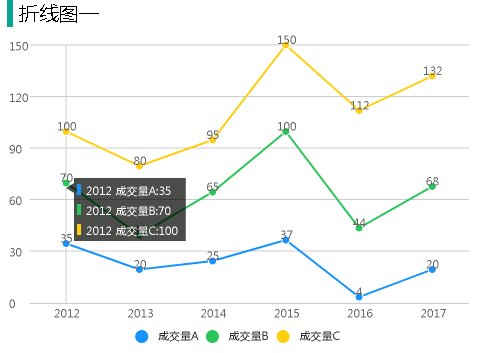
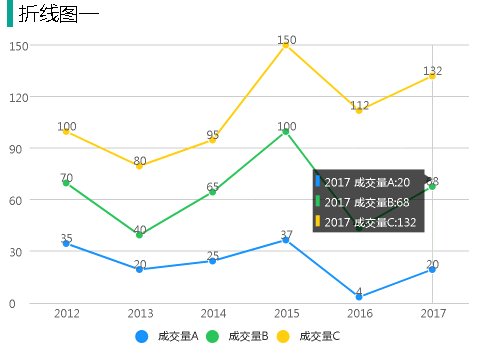
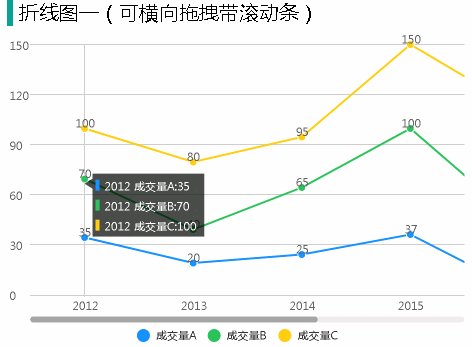
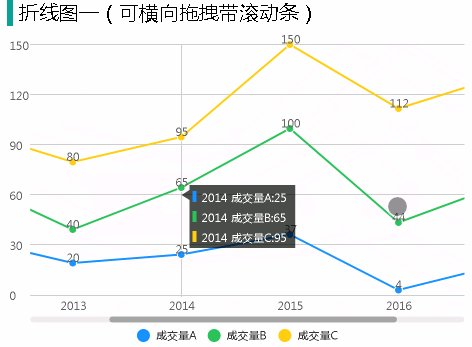
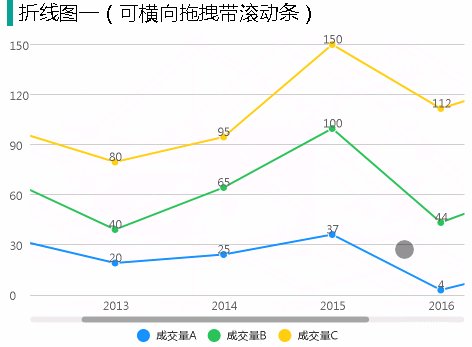
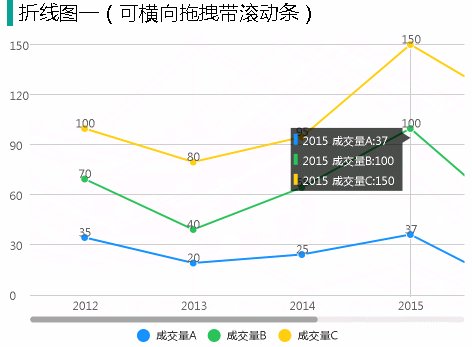
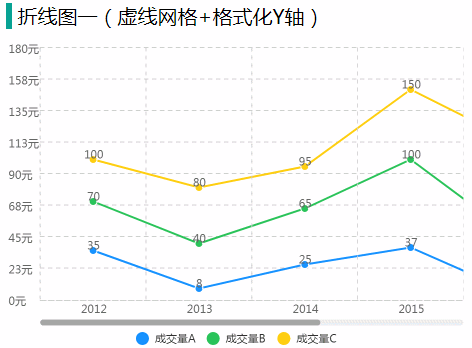
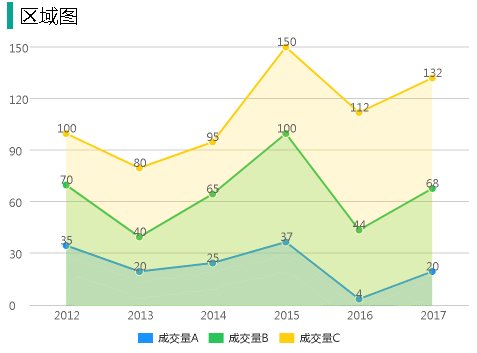
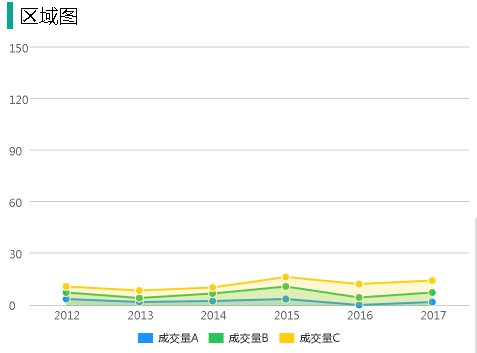
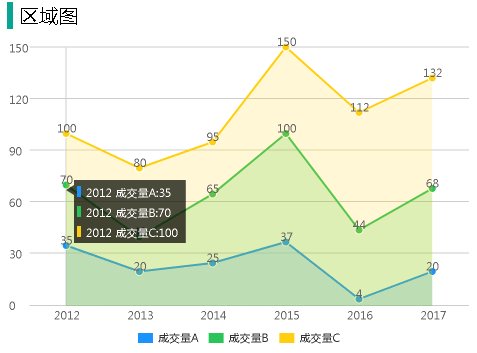
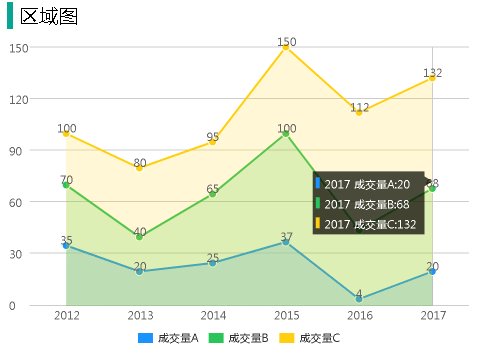
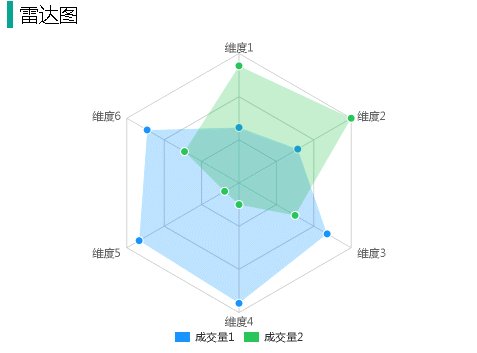
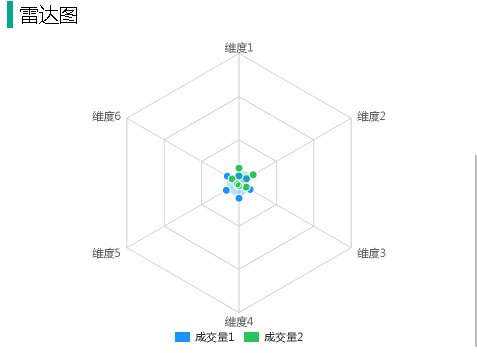
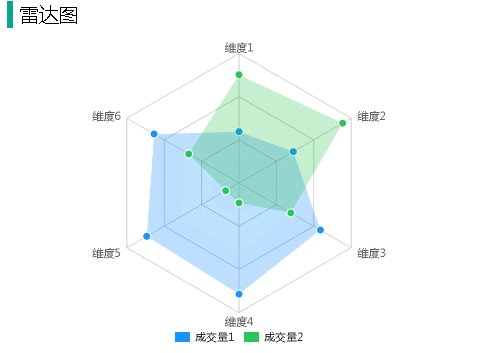
图表示例
                   
快速体验
一套代码编到 7 个平台,依次扫描二维码,亲自体验 uCharts 图表跨平台效果!iOS 因 demo 比较简单无法上架,请自行编译。

|