用于构建用户界面的 JavaScript 库 React 16.9.0 发布,更新如下:
React
- 添加 <React.Profiler>API,用于以编程方式收集<React.Profiler>的度量
render(
<Profiler id="application" onRender={onRenderCallback}>
<App>
<Navigation {...props} />
<Main {...props} />
</App>
</Profiler>
);
- 删除 unstable_ConcurrentMode,选择 unstable_createRoot
React DOM
重命名不安全生命周期方法
componentWillMount → UNSAFE_componentWillMount
componentWillReceiveProps → UNSAFE_componentWillReceivePropscomponentWillUpdate → UNSAFE_componentWillUpdate
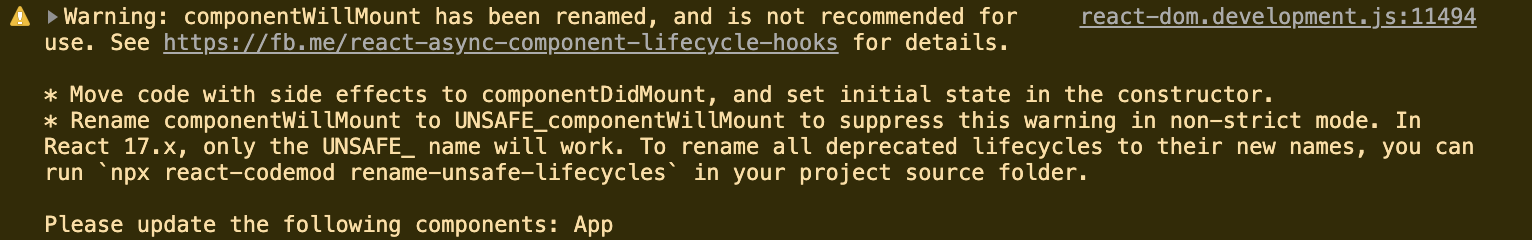
但是,当使用任何旧名称时,您将看到一个警告:

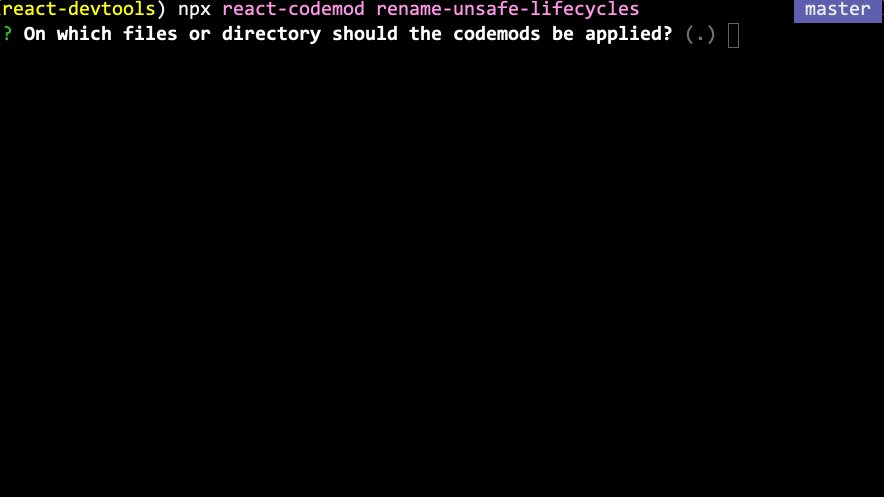
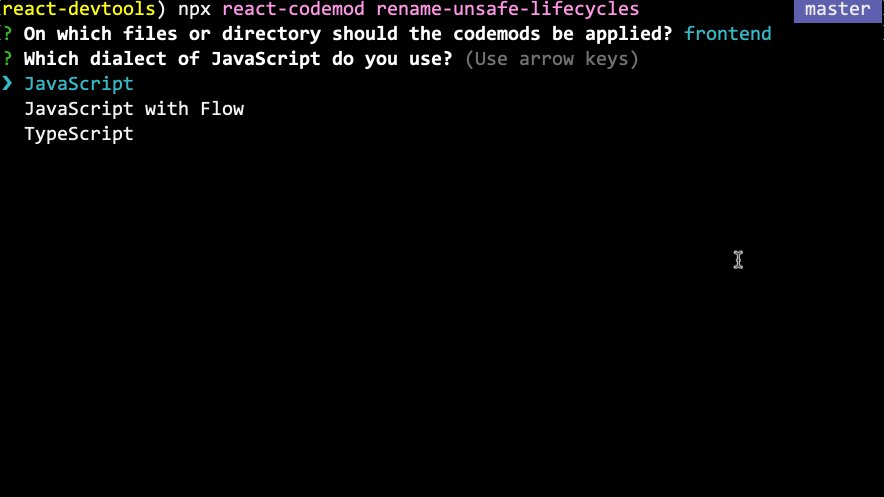
运行一个自动重命名它们的“codemod”脚本:
cd your_project
npx react-codemod rename-unsafe-lifecycles
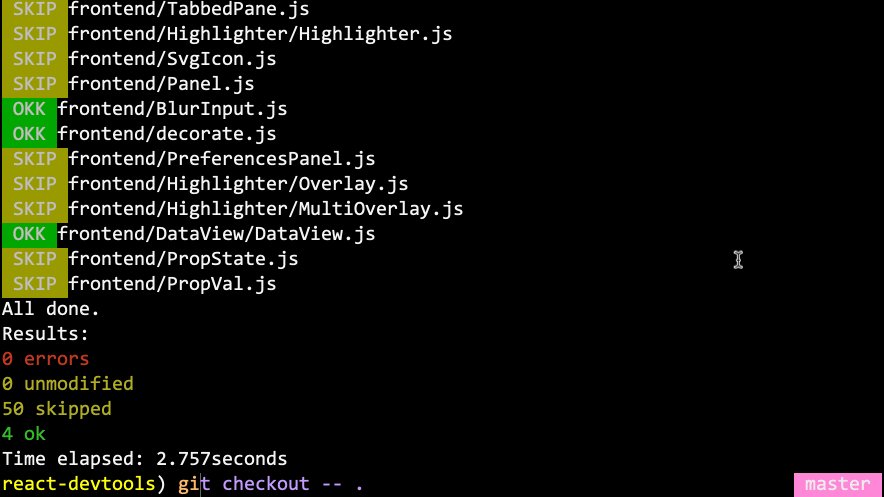
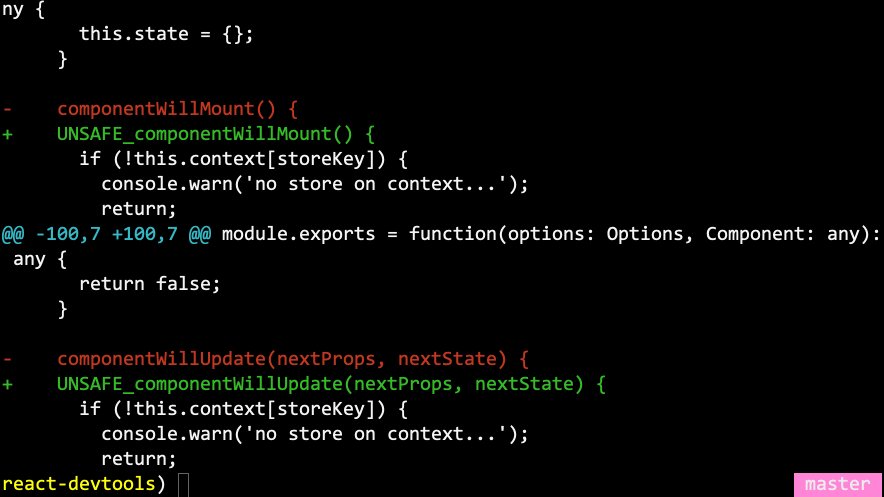
运行此 codemod 将替换比如把 ComponentWillMount 这样的旧名称,替换为新的名称,UNSAFE_componentWillMount:

以 javascript 开头的 URL:是一个危险的攻击面,在 Reaction 16.9 中,此模式继续工作,但它将记录一个警告。
移除不常见的“模块模式”(工厂)组件
在<video>上添加对 disablePictureInPicture 属性的支持
为 <embed> 添加对 onload 事件的支持
从 DevTools 添加对编辑 useState 状态的支持
从 useEffect 调用 setState 时发出警告
修复内存泄漏
修复 findDOMNode 内部的崩溃,用于封装在 <Suspense> 中的组件
修复警告消息中不正确的参数顺序
React DOM Server
- 修复 CamelCase 自定义 CSS 属性名称的错误输出
React Test Utilities 和 Test Renderer
- 添加 act(async () => ...) 用于测试异步状态更新
- 从不同的渲染器中添加对 act 的支持
详情见发布说明:
https://github.com/facebook/react/releases/tag/v16.9.0
|