快速体验
一套代码编到 7 个平台,依次扫描二维码,亲自体验 uCharts 图表跨平台效果!iOS 因 demo 比较简单无法上架,请自行编译。

支持图表类型
- 饼图
Pie - 圆环图
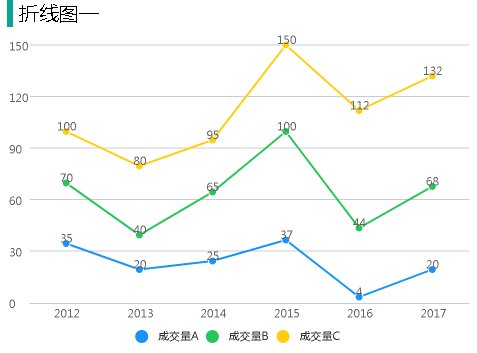
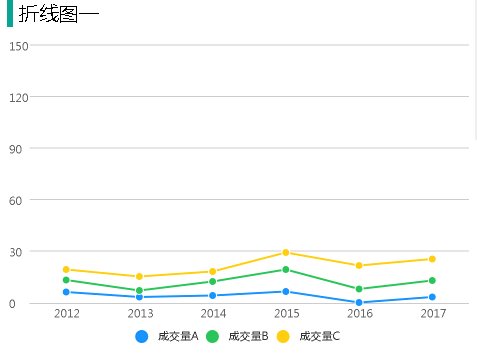
Ring - 线图
Line(直线、曲线) - 柱状图
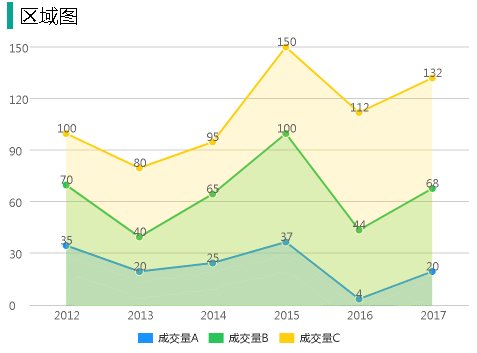
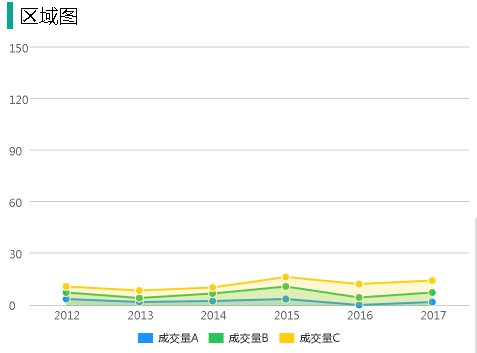
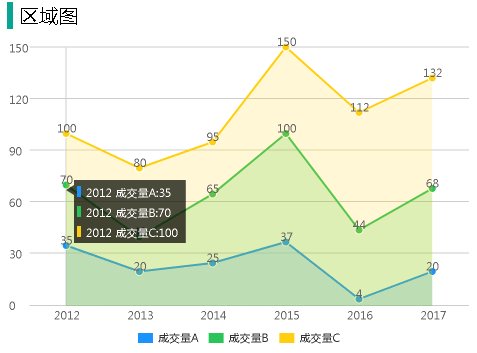
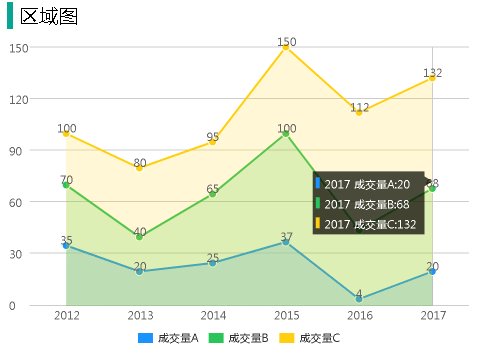
Column(分组、堆叠、温度计) - 区域图
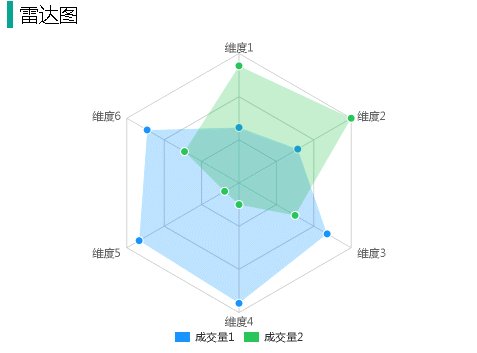
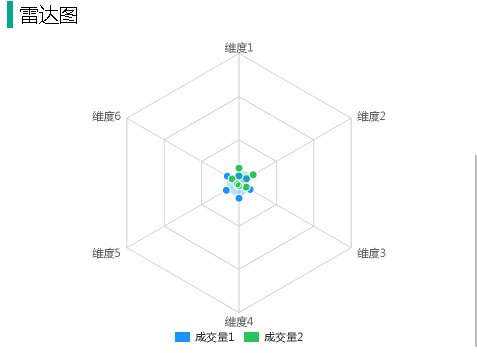
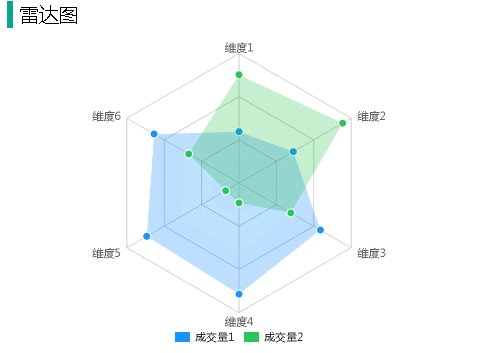
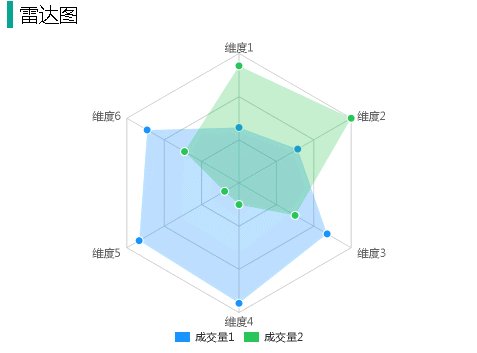
Area(直线、曲线) - 雷达图
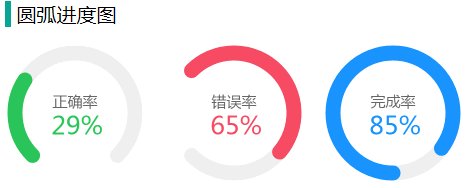
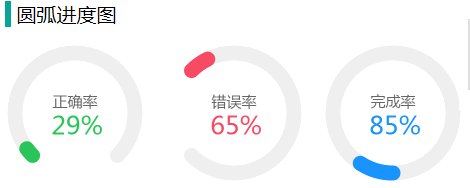
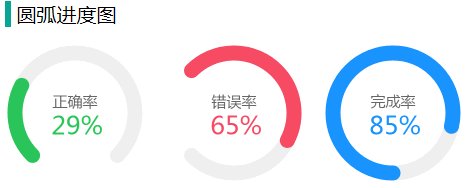
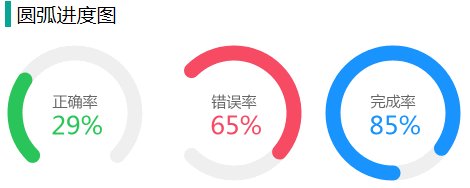
Radar - 圆弧进度图
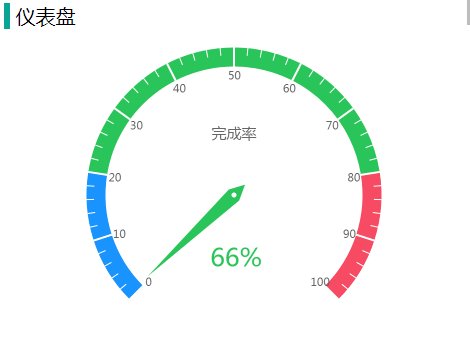
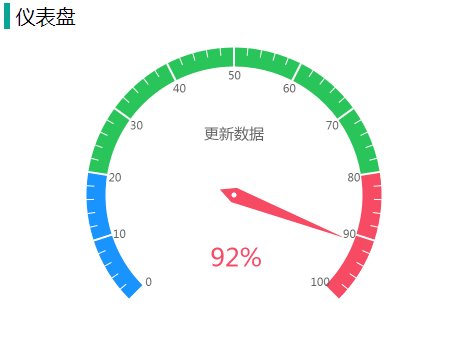
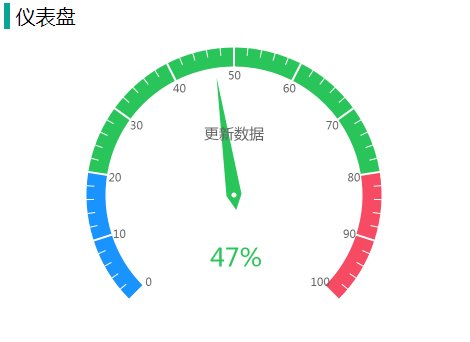
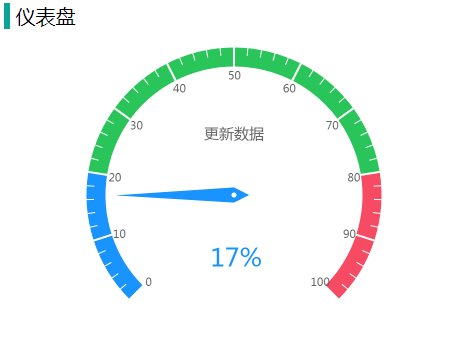
Arcbar - 仪表盘
Gauge - K线图
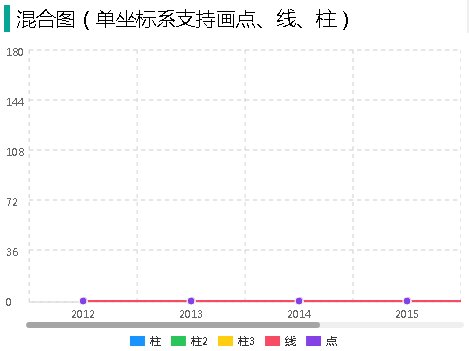
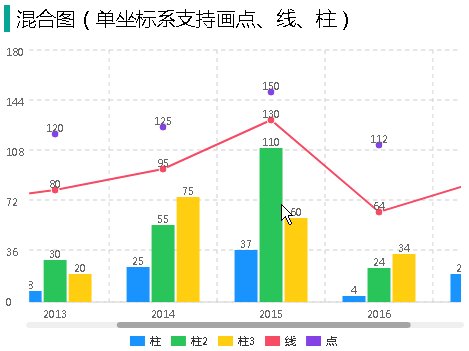
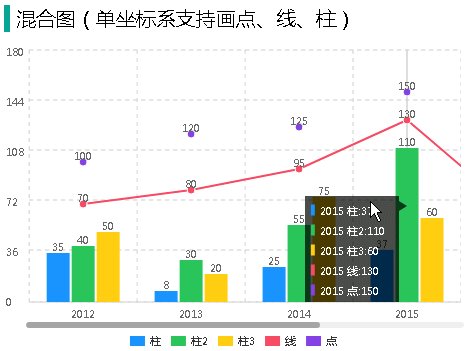
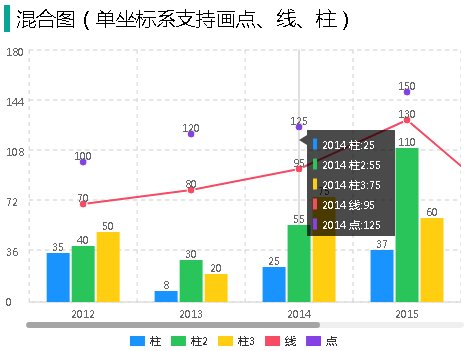
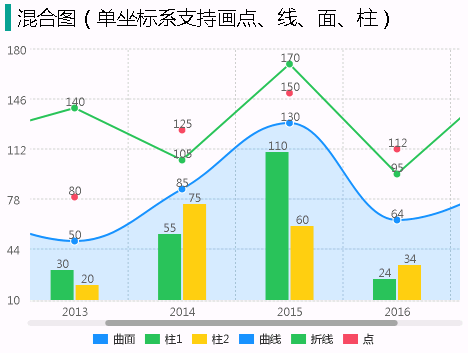
Candle - 混合图
Mix(支持 Point、Line 直线曲线、Column、Area 直线曲线) - 玫瑰图
Rose(面积模式、半径模式) - 词云图
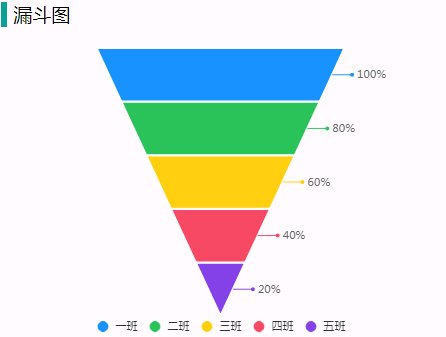
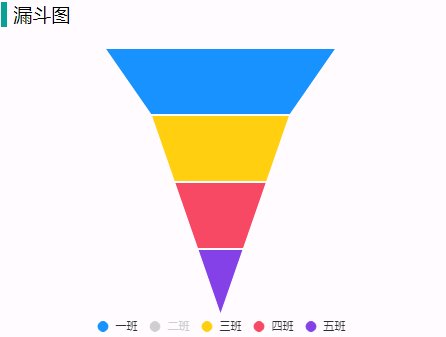
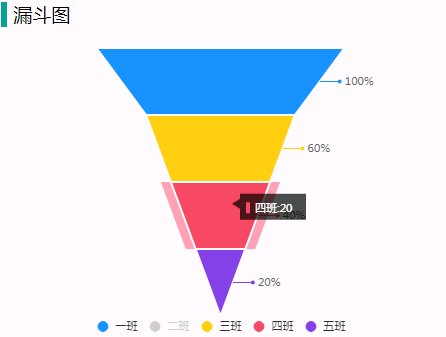
Word(横向、横纵混排) - 漏斗图
Funnel - 条状图
Bar(开发中)
插件特点
- 改造后的插件可以跨端使用,支持 H5、小程序(微信/支付宝/百度/头条/QQ/360)、APP,调用简单方便、性能及体验极佳。
- 虽然没有 Echarts 及 F2 图表功能强大,但可以实现一套业务逻辑各端通用,并解决了支付宝小程序图表显示模糊等问题。
- 支持单页面多图表,demo 中单页 10 个图表,响应速度超快。
- 支持入场动画及
ToolTip 动画效果。 - 独特支持
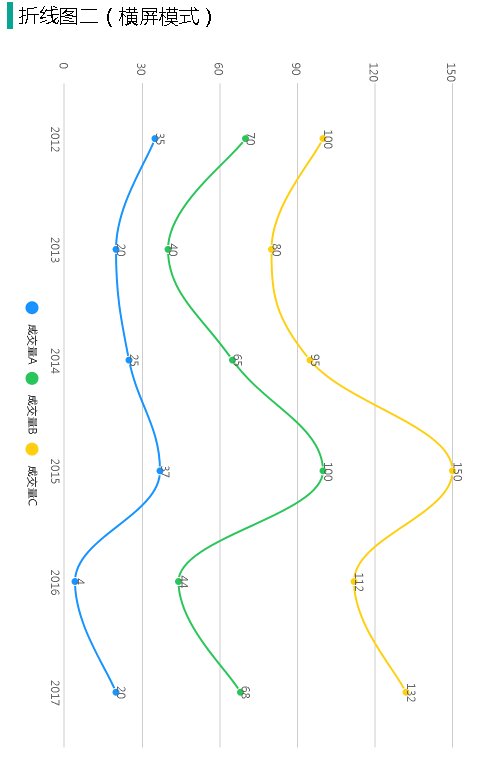
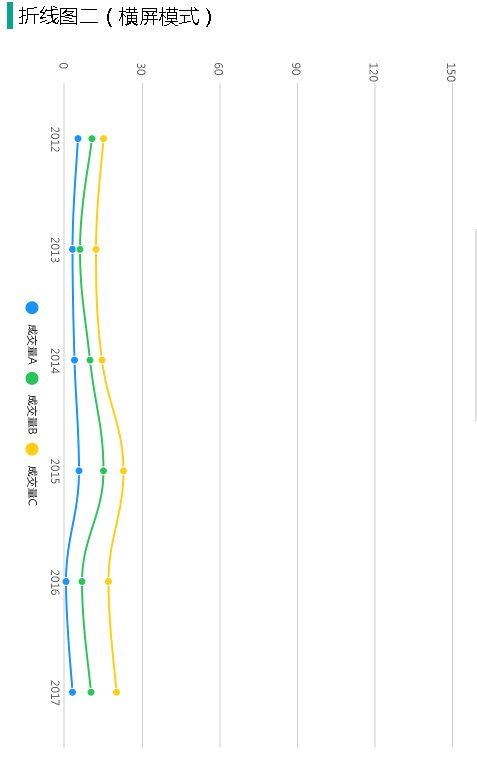
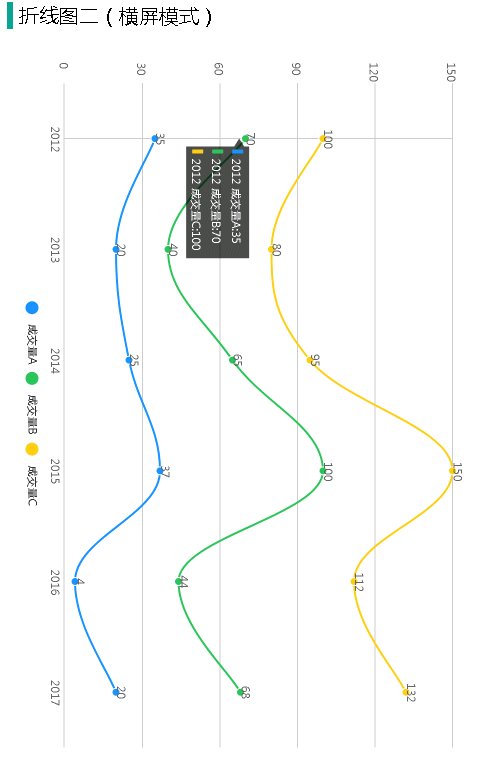
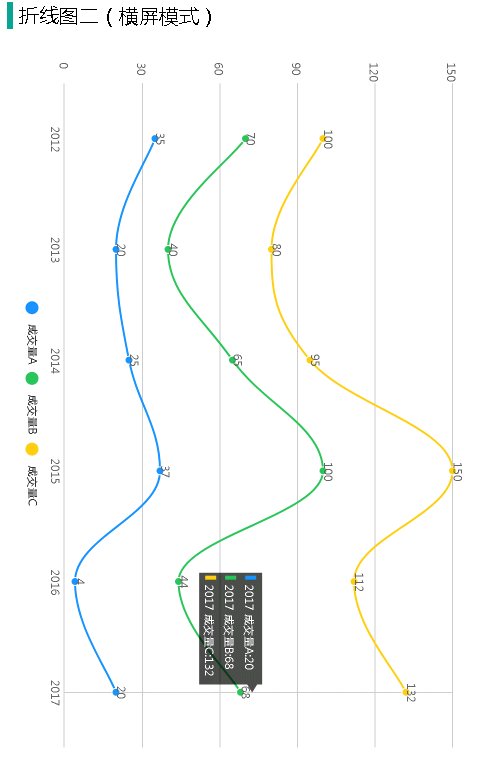
横屏模式。
为何不用 Echarts?
- 相比 Echarts 及 F2 的复杂的设置,本插件几乎等于傻瓜式的配置。
- Echarts 在跨端使用更复杂,本插件只需要简单的两个
<canvas> 标签轻松区别搞定,代码整洁易维护。 - Echarts 在
iOS 端图表显示错位,只能引用网页解决。 - 本插件打包后的体积相比 Echarts 小很多很多,所以性能更好。
- 如果您是
uni-app 初学者,那么强烈建议您使用 uCharts,并且目前可以跨全端通用,减少工作量,增强一致性体验。 - 图表样式均可自定义,懂
JS 的都可以读懂插件源码,直接修改 u-charts.js 源码即可。 - 本插件经过大量测试,反复论证并加以改造而成,请各位放心使用。
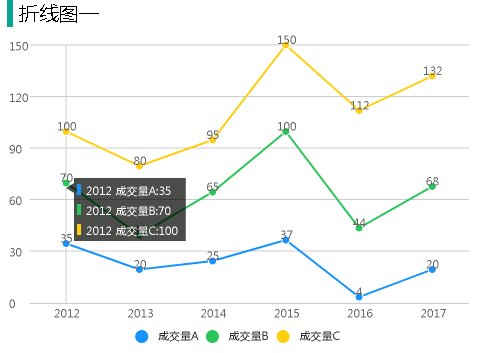
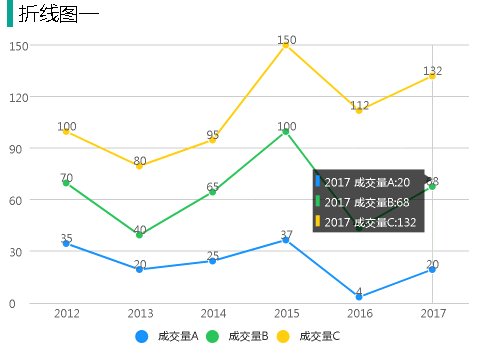
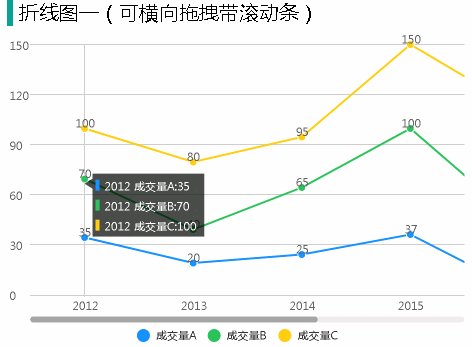
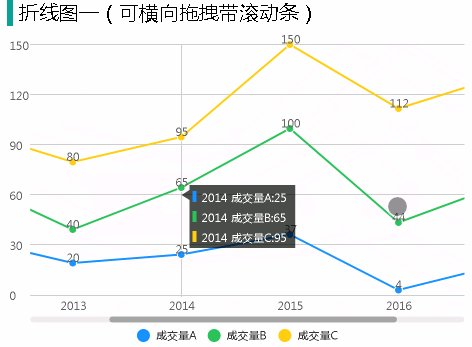
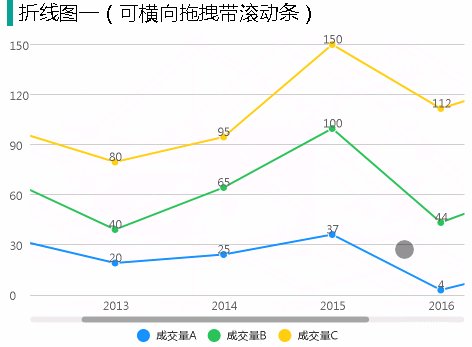
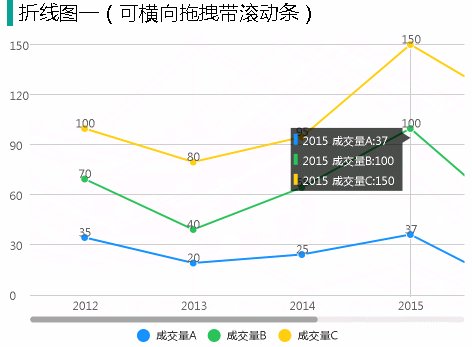
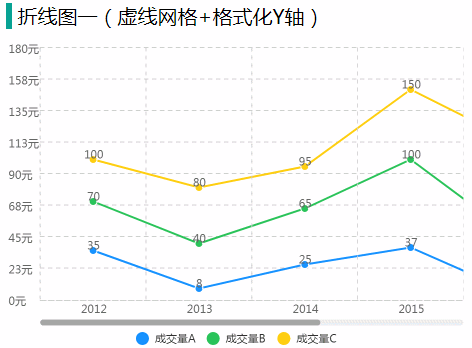
图表示例
                  
|