下拉分页选择插件 SelectPage v2.0 发布了,插件更新内容:
代码重构
修改默认样式,使用更简洁的风格
增加maxSelectLimit参数,设置多选模式下最大选择个数限制
增加eTagRemove回调函数,在多选模式下,移除标签时触发的回调
优化错误信息展示的交互方式
增加初始化选中项目时(多选模式),允许设置多个内容,例如:data-init="1,2,3,4"
修复键盘操作分页部分情况下会失效的问题
增加selectToCloseList参数,用于设置在多选模式下,选择项目后不关闭列表
修复selectToCloseList:false状态下,键盘操作会失去焦点,操作不连贯的问题
增加$.fn.selectPageClear的API,用于清空控件所有已选中的项目
增加$.fn.selectPageText的API,用于获得已选择的项目文本内容
增加$.fn.selectPageData的API,用于动态修改插件数据源
增加$.fn.SelectedRefresh的API,用于在使用.val()的方式修改了插件的选中项目后,刷新显示在输入框中的文本内容
优化控件内部对象缓存机制
去除快速使用脚本b.selectpage.js
初始化入口从原来的$('').bSelectPage({})修改为$('').selectPage({})
重新调整参数名称
修正Bootstrap3下控件宽度、高度应用的BUG
下载地址:Source code
功能特点
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,建议在Bootstrap2、3环境下使用
更多实例、文档请访问:https://terryz.github.io

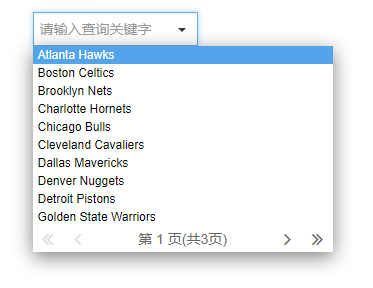
默认单选模式效果图