所以今天我收集一系列省时的、有用的 HTML、CSS 和 JavaScript 资源给大家。我希望这些工具将帮助您提高专业技能以及工作流程。
HTML 和 CSS 工具
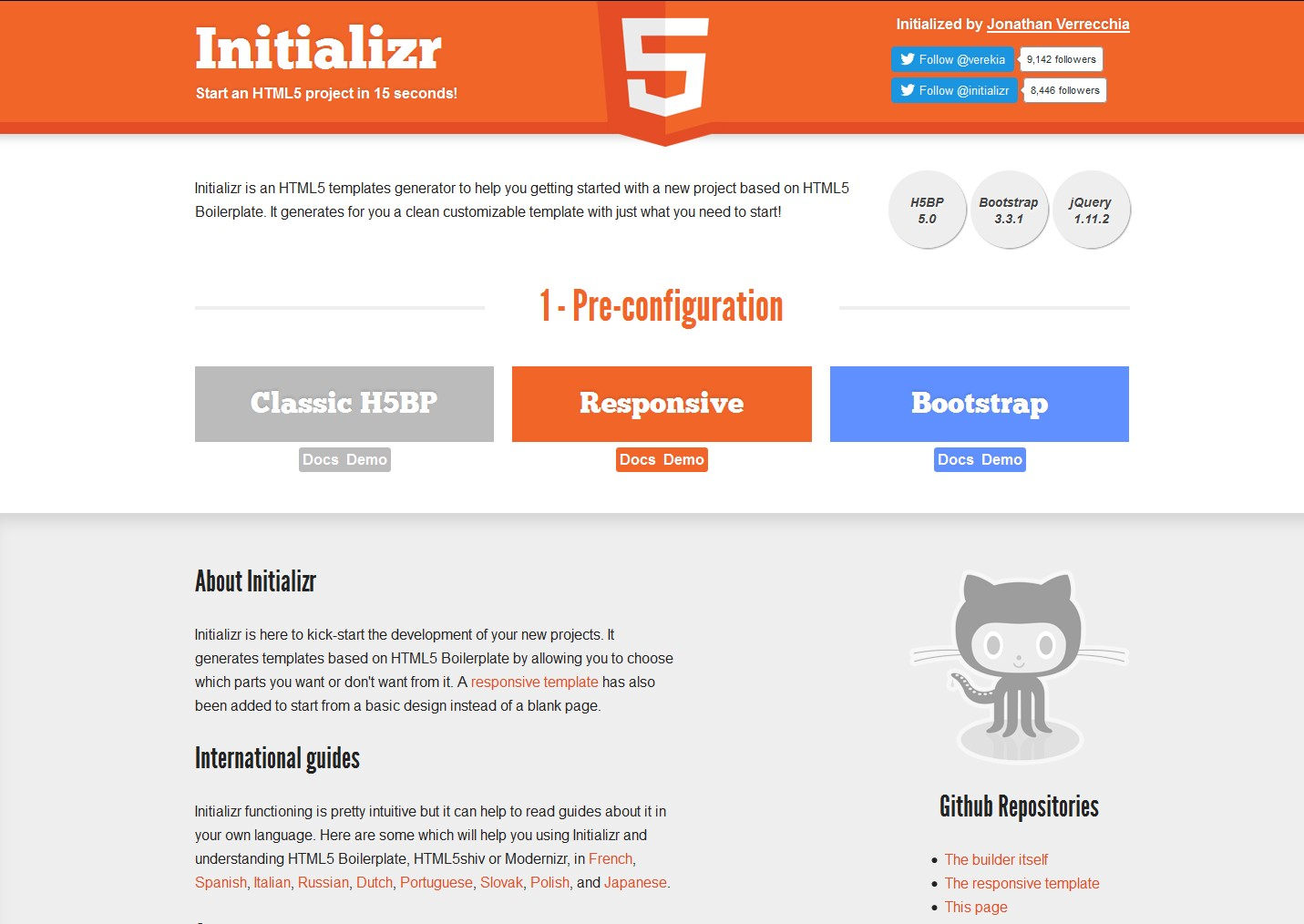
Initializr
此工具创建一个基于 HTML5 Boilerplate 的可自定义模板。 在 JavaScript 和 jQuery 之间进行选择,决定是否要样本内容,并指定兼容性和服务器配置需求。 您将获得一个拥有 Boilerplate 主要功能的模板,以开始您的项目。

-
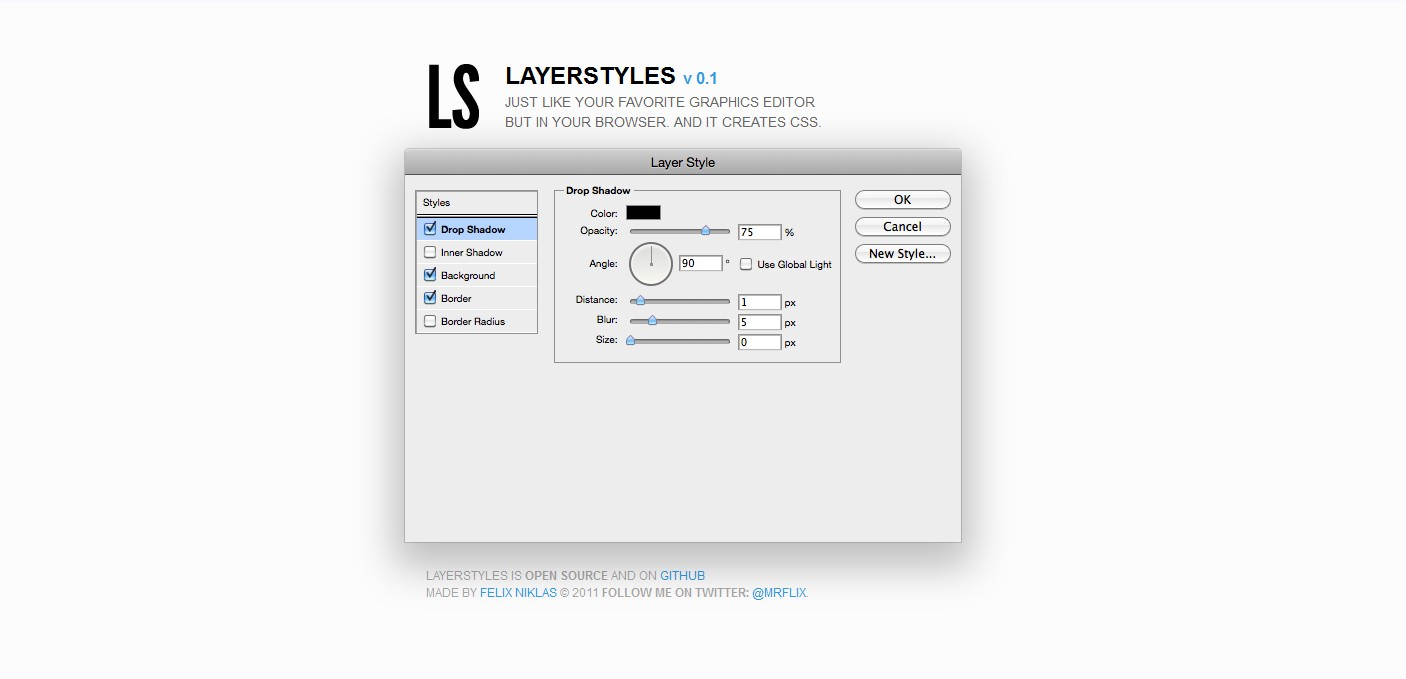
Layer Styles
一个非常简单的工具,以直观的方式来创建 CSS ——非常像一个图形编辑器。该工具允许您添加阴影、内阴影、背景、边界和圆角和生成跨浏览器的 CSS 代码。

-
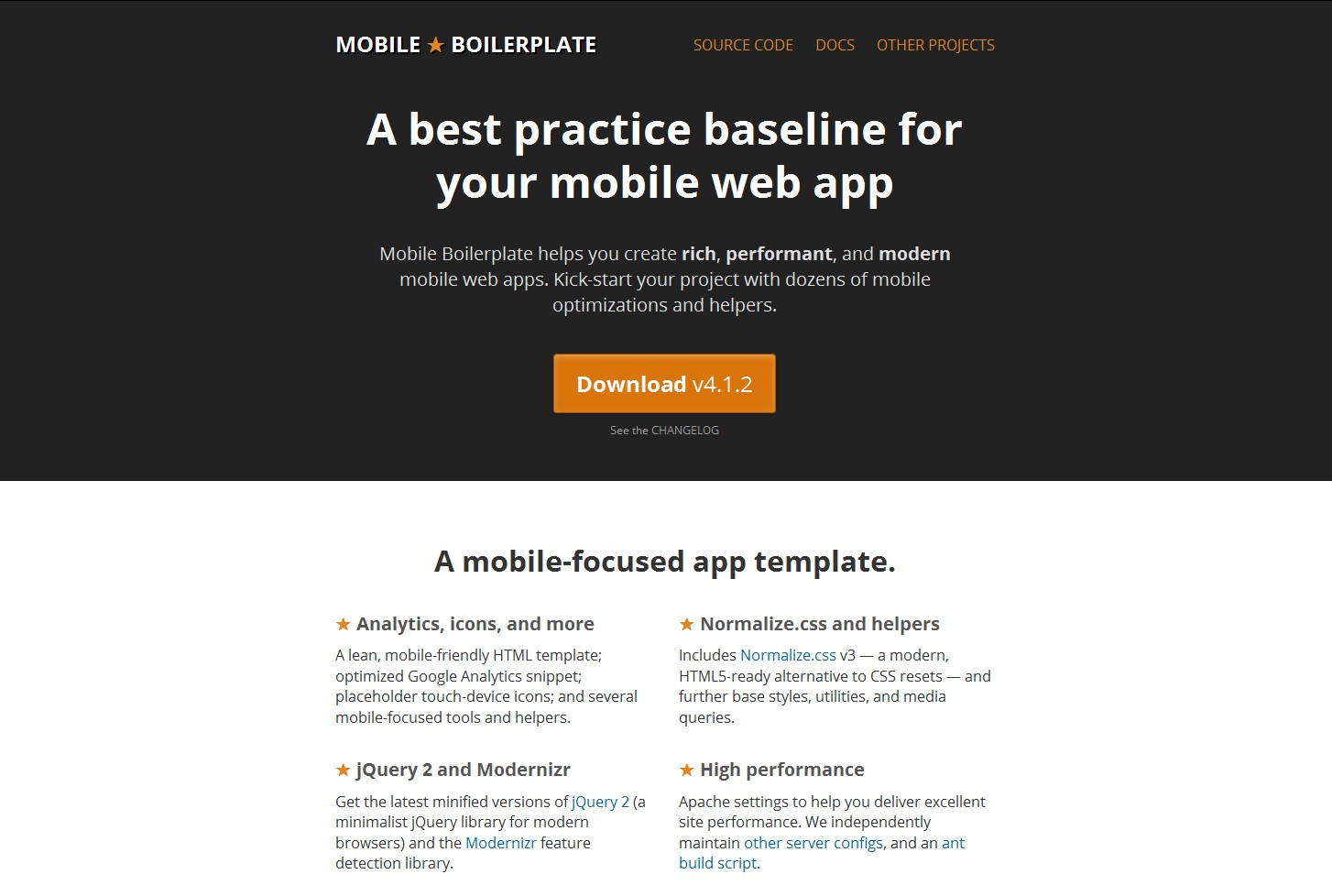
Mobile Boilerplate
一个能够创建丰富的和高性能的移动 Web 应用程序模板。它可以保证各种浏览器的兼容性,不仅能兼容各种高端智能机,也能兼容旧版的黑莓、塞班、以及微软的移动平台。

-
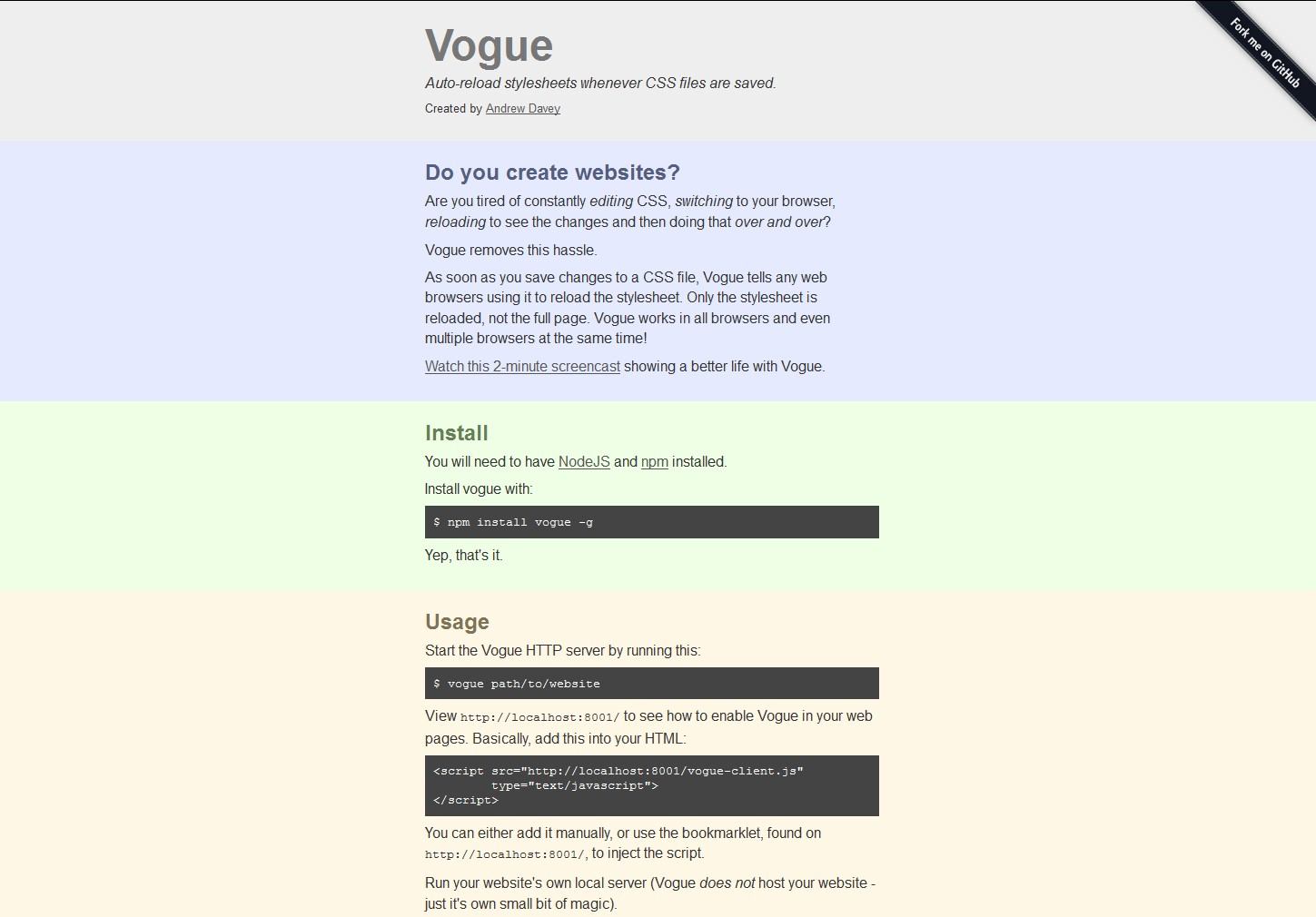
Vogue
该工具在所有浏览器中重新加载页面的样式表(而不是 HTML ),甚至可以配置为在多个浏览器中同时自动重新加载页面。 该工具不托管您的网站,而是运行您的网站本身的本地服务器。 要使用它,只需安装 NodeJS 和 npm 。

-
css-x-fire
此工具允许从 Firebug CSS 编辑器编辑 IDE 中的 CSS 属性,并允许开发人员专注于 CSS 样式,而无需刷新浏览器。

-
Ffffallback
一个可以让您测试不同字体栈以找到最佳结果的书签。它扫描页面的 CSS 并创建一个克隆页面,您可以在其中测试和分析不同的 fallback 字体。

-
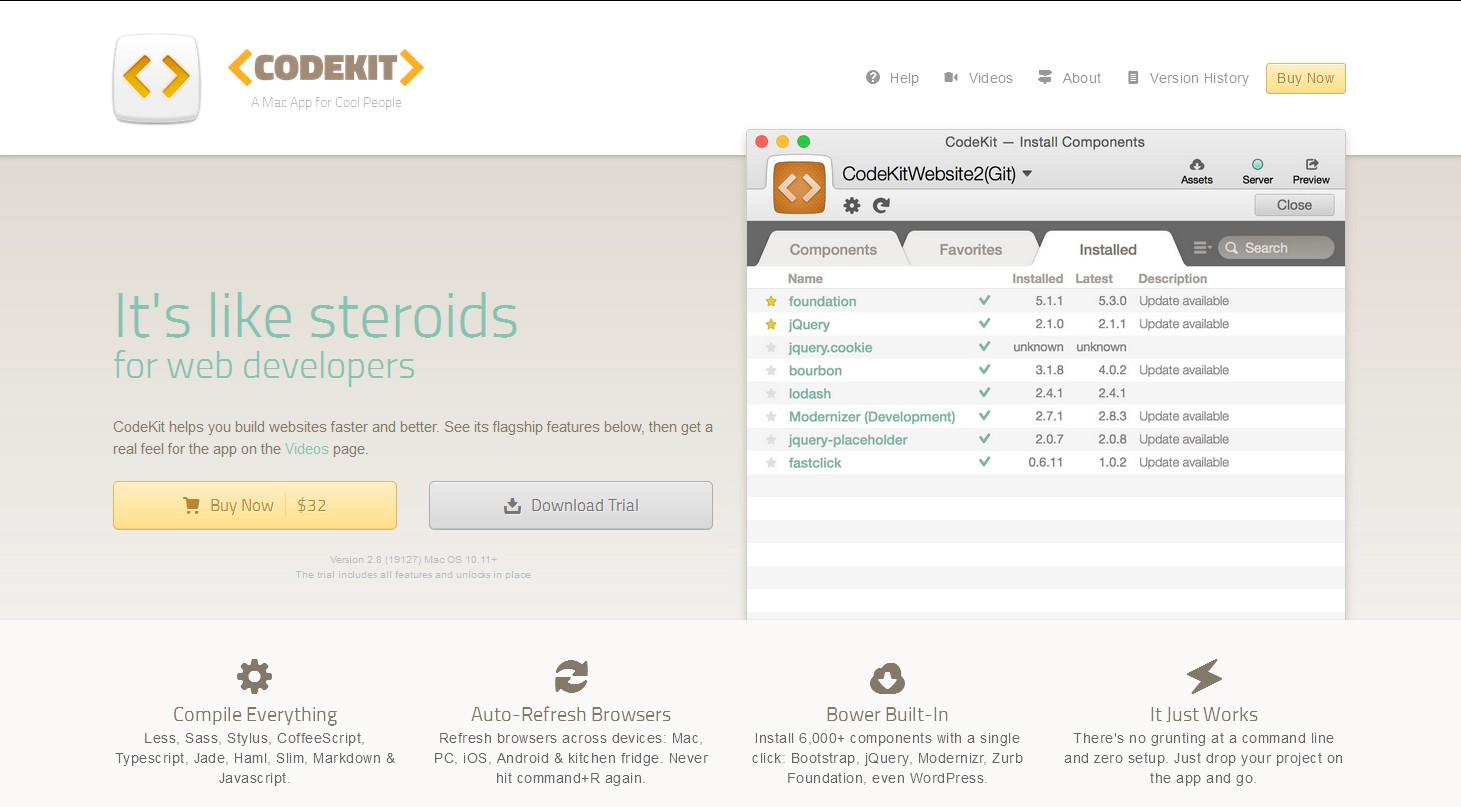
CodeKit for Mac OS X
CodeKit 可以帮助您更快更好地构建网站。每次保存时,都会自动编译一切:Process Less、Sass、Stylus、Jade、Haml、Slim、CoffeeScript、Javascript 和 Compass 文件。轻松设置每种语言的选项。

-
Less-Boilerplate
以 Less 形式编写的 Boilerplate CSS,包括 CSS 重置、CSS3 帮助器,中心列块等等。

-
Needle v0.1a1
Needle 是一个方便的工具,您可以通过截取网站的部分内容并与其他屏幕截图进行比较来测试 CSS 是否正确呈现。它还提供测试计算 CSS 值和 HTML 元素位置的工具。

-
Spritemapper
该应用程序将多个图像合并为一个,并为相应的切片生成 CSS 定位; 通过减少图像的数量和更好地利用连接,CSS spritemapping 可以减少您的网站的加载时间。

-
Normalize.css
Normalize.css 对 CSS 重置采取了稍微不同的方法。Jonathan Neal 和 Nicolas Gallagher 并没有消除所有的浏览器默认值,而是花时间研究不同的浏览器如何处理不同的代码段,然后保留那些有用的默认值。它节省了您作为设计师的时间,同时也提供一致的结果。

-
Zen Coding
Zen Coding 是一个高速编码和编辑的编辑器插件。这个插件的核心是一个强大的缩写引擎,它允许您将表达式(类似于 CSS 选择器)扩展为 HTML 代码。

-
CSS Stress Testing and Performance Profiling
Andy Edinborough 几乎能在所有浏览器中运行它所谓的“ CSS 压力测试”代码。

-
PCSS
一个 PHP 驱动的 CSS 预处理器,可以帮助您以更少的代码释放 CSS3 的功能,如类嵌套、服务器端浏览器细节、默认单位和变量。该工具需要 PHP5。

JavaScript 工具
-
Modernizr 2
Modernizr 是一个广泛使用的开源 JavaScript 库,可以帮助您构建 HTML5 和 CSS3-powered 的网站。现在可以将功能检测与媒体查询和条件资源加载相结合,这为您提供了在各种情况下进行优化的能力和灵活性。

-
FitText
FitText 是用于响应和流畅布局的 jQuery 插件,可以调整显示文本的大小以适应父元素。它也是一个很好的解决方案,用于创建从小型移动设备到30英寸桌面显示器,所有内容都能很好显示的标题。

-
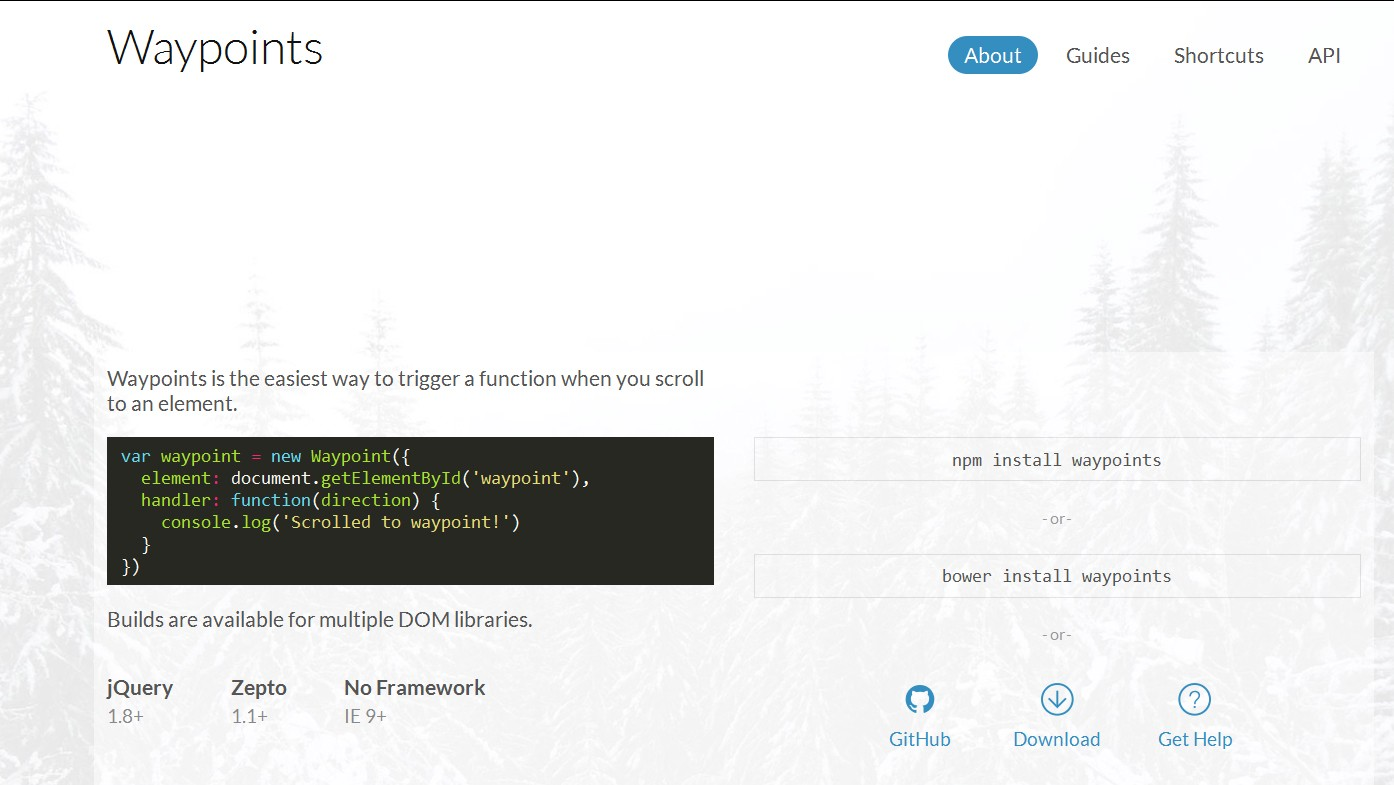
jQuery Waypoints
Waypoint 是一个小型 jQuery 插件,可以在您滚动到组件时轻松执行某个功能。

-
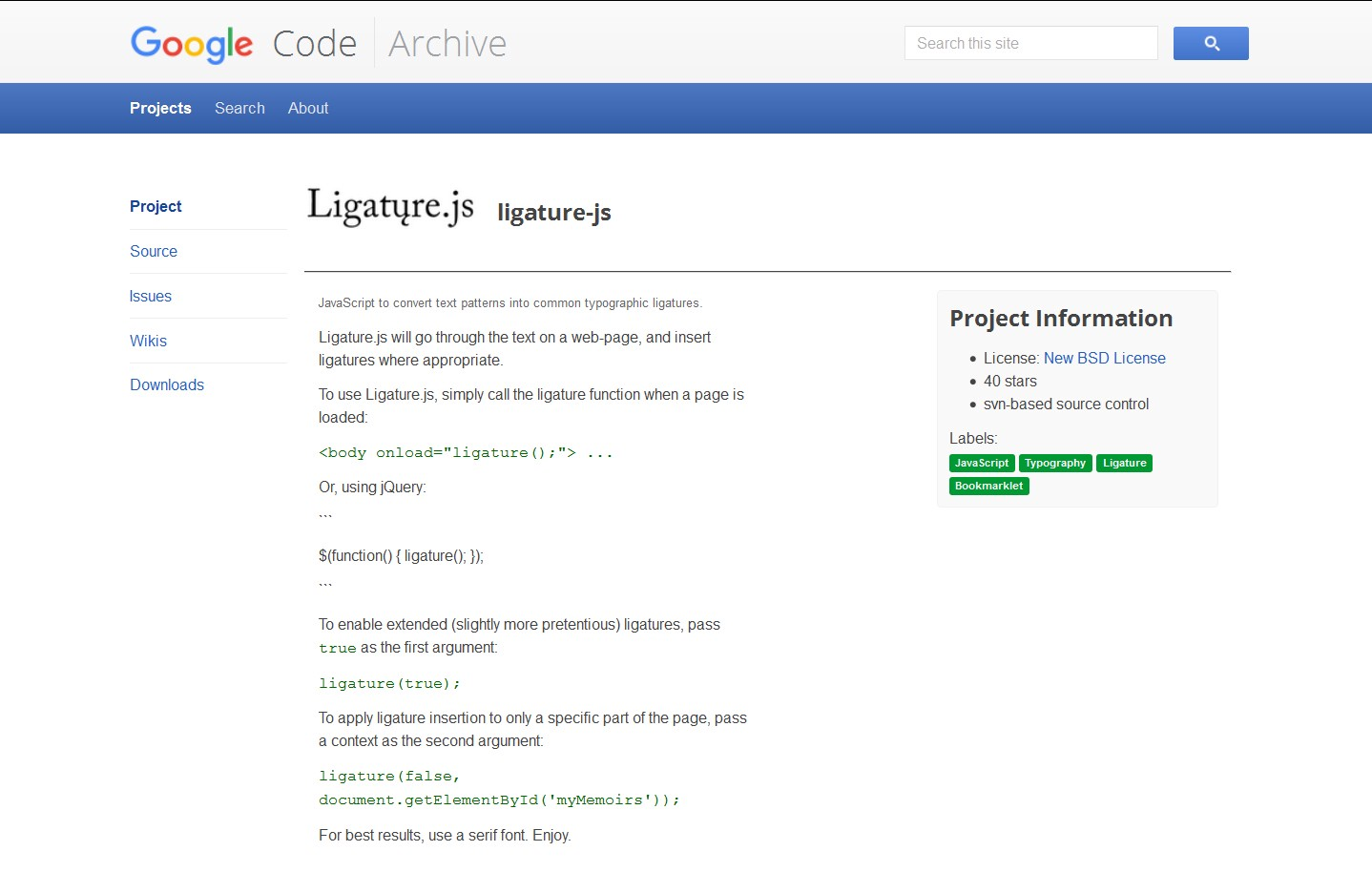
ligature-js
该 Java 脚本允许您通过浏览网页上的文本并在适当的位置插入连字,将文本模式转换为通用的印刷排版连字。

-
StronglyTyped
一个 JS 库,允许您指定各种类型(布尔值、数字、字符串等)和常量( Java 中的最终属性)的强类型属性。 它使用 ES5 getter 和 setter,并在不支持的浏览器中恢复为常规、松散类型的属性。

-
Kaffeine
JavaScript 语法的扩展,试图使其更好用。与 JavaScript 非常类似,代码可以直接编译成JavaScript。

-
Crossroads.js
一个灵感来自 URL Route / Dispatch 实用程序的 JS 路由库,它们存在于像 Rails、Pyramid、Django、CakePHP、CodeIgniter 等框架上。它解析一个字符串输入,并通过将字符串与多个模式匹配来决定执行哪个操作。

-
HEAD.js
一个脚本,可以加快、简化和现代化您的网站 - 简明扼要的解决普遍问题。 您可以加载脚本,如图像,以及安全地使用 HTML5 和 CSS3 。

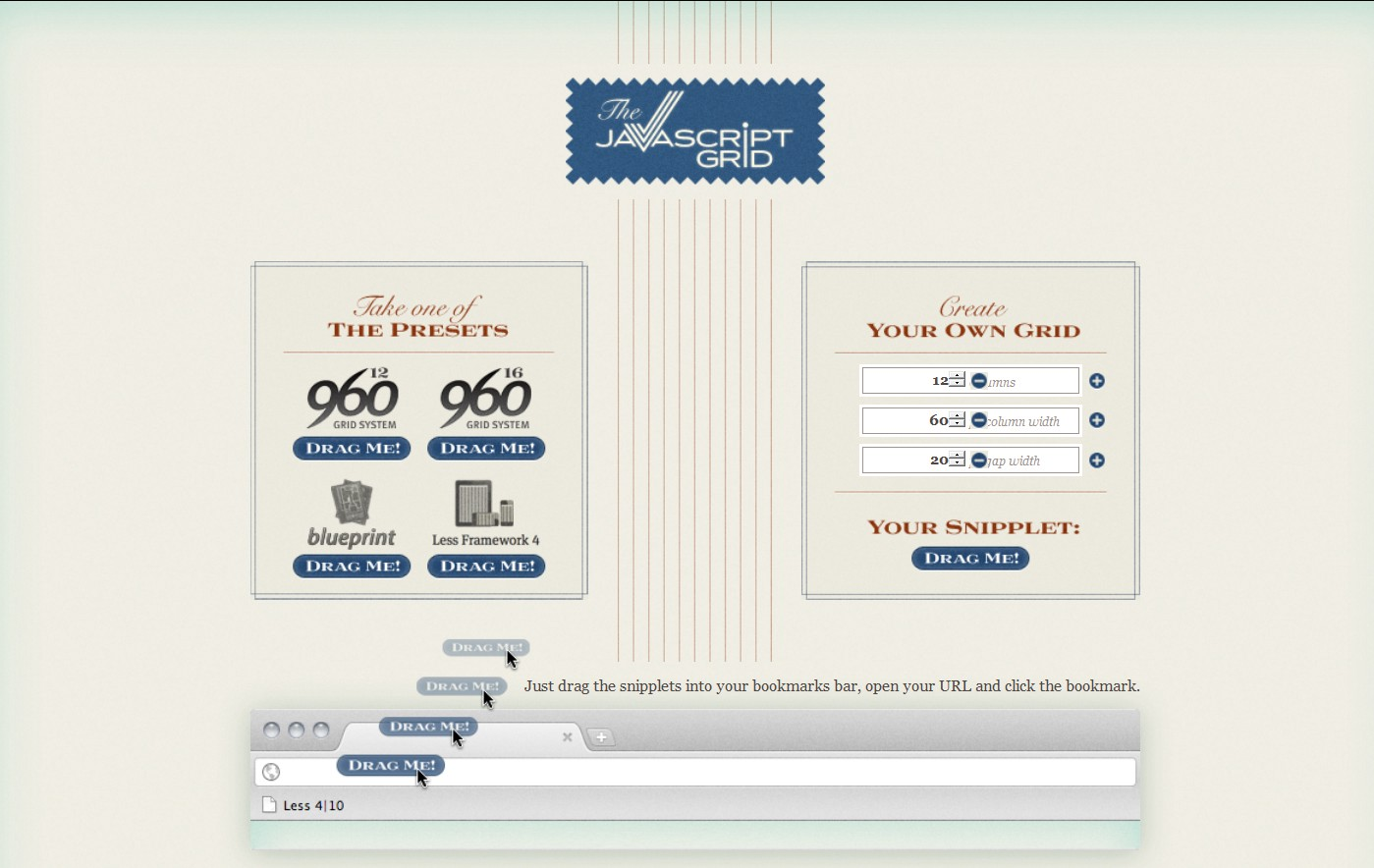
The JavaScript Grid
基于 JavaScript 的覆盖网格——只需将代码片拖动到书签栏中,打开您的 URL 并单击书签。

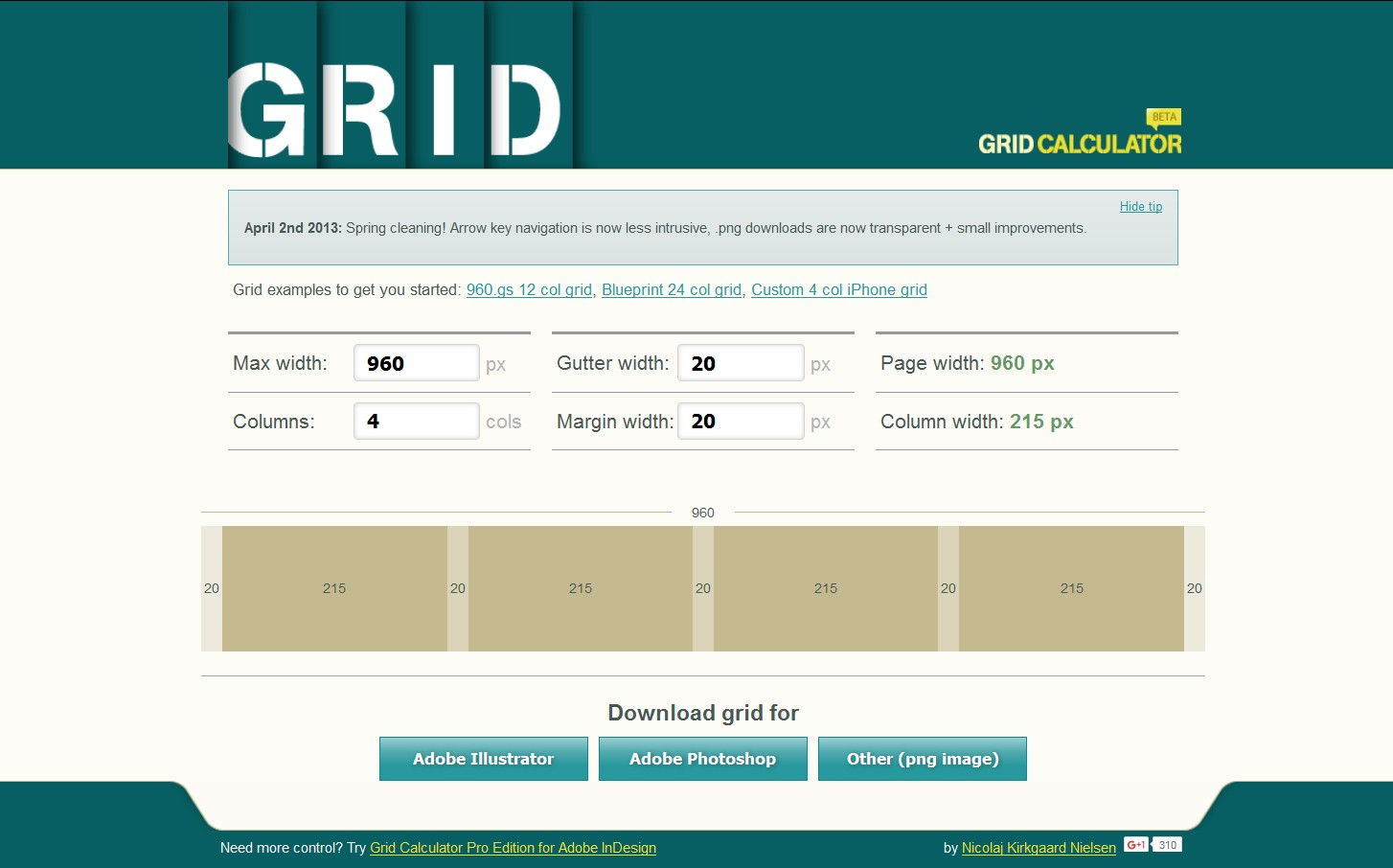
Grid Calculator
一个可以帮助您轻松创建自己的网格并将其下载到 Adobe Illustrator 或 Photoshop 的计算器。

Griddle.it
一种干净简单的方法来帮助您调整布局。所有您所需要做的是将尺寸放在提供的 URL 之后,使一个背景引导图片可以在您的浏览器上工作。网格是动态创建的,所以任何组合都能工作。