cocos2d-x-3.7.1 发布,亮点功能:
Cocos2d-x v3.7.1 是基于 v3.7 开发的一个稳定版本。该版本最重要的功能是为支持 Cocos 2.3.2 Beta 而增加的骨骼动画支持。
studio: 增加了骨骼动画支持 studio: 增加了对天空盒的支持 studio: JSON解析器支持Parsed Touch/Click/Event事件回调 Node: 新增getNodeToParentTransform(Node*)接口,该接口用于返回到某一特定父类的转换矩阵 web: 新增cc.director.setClearColor()接口用于支持设置透明背景 Widget: 同步UI的enable状态和bright状态 studio: 优化解析代码性能 JSB: 模板代码增加Firefox的远程调试功能
下载地址
Cocos2d-x v3.7.1 包含: C++, Lua & JS
主要功能详细情况
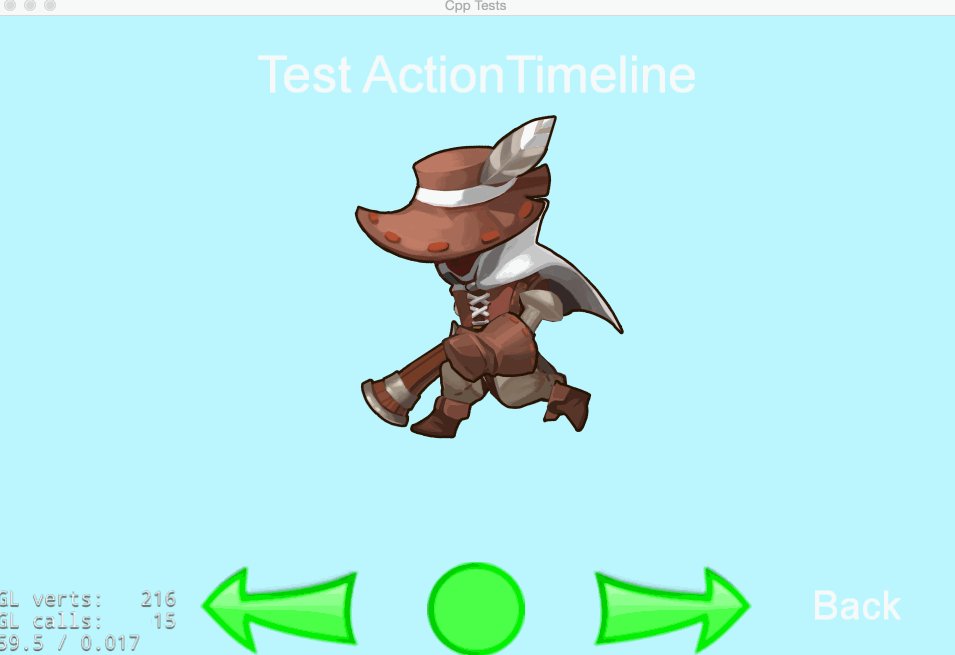
骨骼动画
Cocos2d-x v3.7.1和Cocos 2.3.2增加了新的骨骼动画系统,不同于之前的Armature骨骼动画。这么做的主要原因是我们抽象了ActionTimeline来支持所有基于时间轴的动画但是Armature并不支持这套时间轴体系。为了复用时间轴系统并让骨骼动画系统更精简,数据更轻量,我们实现了这套全新骨骼动画系统。从这个版本开始,开发者将可以在Cocos 2.3.2中编辑骨骼动画。
新的骨骼动画系统包含BoneNode, SkeletonNode, SkinNode三个核心类。SkeletonNode是BoneNode的子类,扩展了容器能力,它可以包含子BoneNode和嵌套其他骨骼来构造一个完整的骨骼结构。
支持的特性:
骨骼动画播放 嵌套骨骼 皮肤切换 时间轴控制 渲染调试节点
帧回调事件新骨骼动画系统在web引擎中同步支持,我们还会在未来版本中继续加强其功能

获取节点到某一个祖先节点的矩阵变换
在v3.7.1新加了一个接口Node::getNodeToParentTransform()。你可以传入该Node的一个祖先节点,返回的将是该节点到这个祖先节点的矩阵变换,比如:
1 2 3 4 5 6 7 | auto parent2 = Node::create();
auto parent1 = Node::create();
auto node = Node::create();
parent2->addChild(parent1);
parent1->addChild(node);
auto transform = node->getNodeToParentTransform(parent2);
|
这个接口对于web引擎也是可用的。
web引擎支持设置背景颜色
从v3.7.1开始,我们增加了cc.director.setClearColor(),是的web引擎可以方便地控制游戏的背景颜色。传入的颜色可以是不透明的或者含透明度通道。注意,如果你想要的是不透明的背景颜色的话,这种方法比创建一个不透明的层作为背景更高效。具体可以参考如下代码:
1 2 3 4 5 6 7 8 9 | var background = cc.LayerColor(cc.color(255, 0, 0));
background.width = cc.winSize.width;
background.height = cc.winSize.height;
scene.addChild(background, 0);
cc.director.setClearColor(cc.color(255, 0, 0));
|
当然了,你也可以创建完全透明的背景颜色。
Widget的enable状态和birhgt状态
在之前的设计,setEnabled只控制widget是否响应输入,而不影响widget的显示效果。许多开发者对此设计颇有怨言。所以从v3.7.1版本开始,我们修改了这一逻辑,使得setEnabled会影响到widget的显示效果。这就意味着,当你通过调用setEnabled(false)把一个widget变成不可用时,它会显示为灰色。
1 2 3 4 5 6 | widget->setEnabled(false);
widget->setBright(false);
widget->setEnabled(false);
|
Firefox remote debugger support
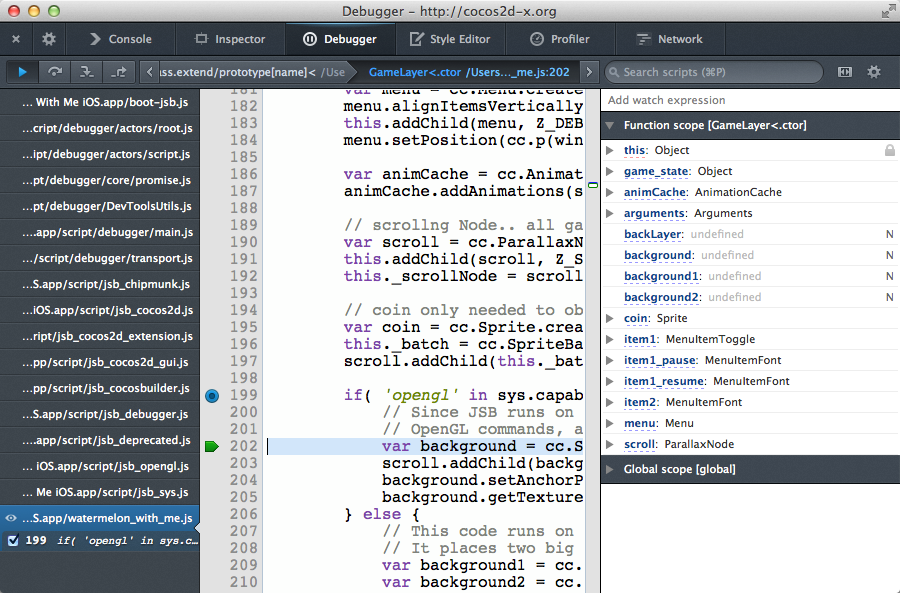
从v3.7.1版本开始,新建的JSB工程支持Firefox远程调试。可以通过该文档了解如何使用Firefox浏览器来调试你JSB工程。注意,它只能调试JavaScript代码。如果要调试C++代码的话,还是需要通过Xcode或者Visual Studio。

|